Google Web Lab
Google Web Lab
Google Web Lab
Google Web Lab
Google Web Lab
Physical / Digital Museum Installation
Physical / Digital Museum Installation
Physical / Digital Museum Installation
Web Lab is a groundbreaking, year-long exhibition, featuring a series of interactive Chrome Experiments that make the magic of the web physical, giving museum and online visitors a chance to control an eight-piece orchestra, have their portrait drawn by robots, visualize the structure of the web, and teleport around the world. I helped lead the concept development, experience design, and installation of the Web Lab – from the original brainstorms and sketches to the design and construction of the digital and physical touchpoints which allow in-museum and online audiences to collaborate.
Web Lab is a groundbreaking, year-long exhibition, featuring a series of interactive Chrome Experiments that make the magic of the web physical, giving museum and online visitors a chance to control an eight-piece orchestra, have their portrait drawn by robots, visualize the structure of the web, and teleport around the world. I helped lead the concept development, experience design, and installation of the Web Lab – from the original ideation of an integrated online and onsite user experience, to the design and construction of the interactions between digital and physical touchpoints which allow in-museum and online audiences to collaborate.
Web Lab is a groundbreaking, year-long exhibition, featuring a series of interactive Chrome Experiments that make the magic of the web physical, giving museum and online visitors a chance to control an eight-piece orchestra, have their portrait drawn by robots, visualize the structure of the web, and teleport around the world. I helped lead the concept development, experience design, and installation of the Web Lab – from the original ideation of an integrated online and onsite user experience, to the design and construction of the interactions between digital and physical touchpoints which allow in-museum and online audiences to collaborate.
Web Lab is a groundbreaking, year-long exhibition, featuring a series of interactive Chrome Experiments that make the magic of the web physical, giving museum and online visitors a chance to control an eight-piece orchestra, have their portrait drawn by robots, visualize the structure of the web, and teleport around the world. I helped lead the concept development, experience design, and installation of the Web Lab – from the original ideation of an integrated online and onsite user experience, to the design and construction of the interactions between digital and physical touchpoints which allow in-museum and online audiences to collaborate.
Web Lab is a groundbreaking, year-long exhibition, featuring a series of interactive Chrome Experiments that make the magic of the web physical, giving museum and online visitors a chance to control an eight-piece orchestra, have their portrait drawn by robots, visualize the structure of the web, and teleport around the world. I helped lead the concept development, experience design, and installation of the Web Lab – from the original ideation of an integrated online and onsite user experience, to the design and construction of the interactions between digital and physical touchpoints which allow in-museum and online audiences to collaborate.
Year: 2013 Agency: Tellart Client: Google & Science Museum London
Year: 2013 Agency: Tellart
Client: Google Creative Lab & Science Museum London



Universal Orchestra
Universal Orchestra
Universal Orchestra
Universal Orchestra
The Universal Orchestra is an eight-piece instrument array played by online and in-museum visitors. Half of the instruments are played by people online, and the other half by museum visitors. Each player’s interface displays color-coded notes showing the pitches of other online/in-museum collaborators, and lets the player drag-and-drop notes into a loop-based display. Making live music with players both in museum and online — of different ages and skill levels — is no small feat. We explored a multitude of interaction models, physical instruments, graphical interfaces, live web connectivity, and the music they produce. We used professional grade, tonal percussion instruments for their ruggedness, and designed custom frames to arrange them optimally for the recording and streaming equipment.
The Universal Orchestra is an eight-piece instrument array played by online and in-museum visitors. Half of the instruments are played by people online, and the other half by museum visitors. Each player’s interface displays color-coded notes showing the pitches of other online/in-museum collaborators, and lets the player drag-and-drop notes into a loop-based display. Making live music with players both in museum and online — of different ages and skill levels — is no small feat. We explored a multitude of interaction models, physical instruments, graphical interfaces, live web connectivity, and the music they produce. We used professional grade, tonal percussion instruments for their ruggedness, and designed custom frames to arrange them optimally for the recording and streaming equipment.
As with each of the five exhibits, the Universal Orchestra was designed to teach museum and online visitors about a hidden aspect of the modern web. While players in the museum have an almost direct manipulation experience between the interfaces and actuators on the instruments, online players have a slight delay between moving a note on the site and waiting for the video/audio of the physical instrument to get back to their browser, demonstrating the concept of latency. We designed this latency to be visible by adding simulated “viscosity” to the online player’s interface, and explaining the technology behind the system.
As with each of the five exhibits, the Universal Orchestra was designed to teach museum and online visitors about a hidden aspect of the modern web. While players in the museum have an almost direct manipulation experience between the interfaces and actuators on the instruments, online players have a slight delay between moving a note on the site and waiting for the video/audio of the physical instrument to get back to their browser, demonstrating the concept of latency. We designed this latency to be visible by adding simulated “viscosity” to the online player’s interface, and explaining the technology behind the system.


Sketchbots
Sketchbots
Sketchbots
The Sketchbots are a set of 8 robots that capture portraits of online and museum visitors, and then draw them in sand. Each Sketchbot gives visitors a digital artifact of their interaction and then wipes the tray clean for the next user.
As well as providing an engaging, personal, and highly shareable interaction, the exhibit educated visitors about the the languages used by machines, and the process involved in translating from digital inputs to physical outputs.
The Sketchbots are a set of 8 robots that capture portraits of online and museum visitors, and then draw them in sand. Each Sketchbot gives visitors a digital artifact of their interaction and then wipes the tray clean for the next user.
As well as providing an engaging, personal, and highly shareable interaction, the exhibit educated visitors about the languages used by machines, and the process involved in translating from digital inputs to physical outputs.
The Sketchbots are a set of 8 robots that capture portraits of online and museum visitors, and then draw them in sand. Each Sketchbot gives visitors a digital artifact of their interaction and then wipes the tray clean for the next user.
As well as providing an engaging, personal, and highly shareable interaction, the exhibit educated visitors about the languages used by machines, and the process involved in translating from digital inputs to physical outputs.
Acquired in 2014 as part of the Cooper Hewitt National Design Museum’s permanent collection, the Sketchbot is emblematic of a new paradigm for museum acquisitions: open-source software and hardware specifications as part of an acquisition. The hardware open source materials, a set of specifications and three-dimensional files, allow anyone to not only recreate the original system, but expand and build on it.
Acquired in 2014 as part of the Cooper Hewitt National Design Museum’s permanent collection, the Sketchbot is emblematic of a new paradigm for museum acquisitions: open-source software and hardware specifications as part of an acquisition. The hardware open source materials, a set of specifications and three-dimensional files, allow anyone to not only recreate the original system, but expand and build on it.
Acquired in 2014 as part of the Cooper Hewitt National Design Museum’s permanent collection, the Sketchbot is emblematic of a new paradigm for museum acquisitions: open-source software and hardware specifications as part of an acquisition. The hardware open source materials, a set of specifications and three-dimensional files, allow anyone to not only recreate the original system, but expand and build on it.


Teleporter
Teleporter
Teleporter
The Teleporter exhibit consisted of a series of web-enabled periscopes through which you could instantly access other locations around the world. In order to create the magical experience of instant teleportation to a distant location, Tellart installed 360-degree streaming video cameras around the world, including in an undersea shark tank in South Africa, a miniature wonderland in Germany, and a 24-hour bakery in North Carolina.
The Teleporter exhibit consisted of a series of web-enabled periscopes through which you could instantly access other locations around the world. In order to create the magical experience of instant teleportation to a distant location, Tellart installed 360-degree streaming video cameras around the world, including in an undersea shark tank in South Africa, a miniature wonderland in Germany, and a 24-hour bakery in North Carolina.
The Teleporter exhibit consisted of a series of web-enabled periscopes through which you could instantly access other locations around the world. In order to create the magical experience of instant teleportation to a distant location, Tellart installed 360-degree streaming video cameras around the world, including in an undersea shark tank in South Africa, a miniature wonderland in Germany, and a 24-hour bakery in North Carolina.
Both online and onsite visitors could stop in to see streaming video at any time, panning and zooming to explore the faraway locations.
Both online and onsite visitors could stop in to see streaming video at any time, panning and zooming to explore the faraway locations.
Both online and onsite visitors could stop in to see streaming video at any time, panning and zooming to explore the faraway locations.

Data Tracer
Data Tracer
Data Tracer
The Data Tracer emphasized the global and physical nature of the web, mapping the geographic locations of digital online content. Taking the form of a large projection-mapped topographical relief carving of the world, the exhibit lets visitors use Google’s image search to find content, and then displayed a traceroute of the servers that deliver it to your computer.
The Data Tracer emphasized the global and physical nature of the web, mapping the geographic locations of digital online content. Taking the form of a large projection-mapped topographical relief carving of the world, the exhibit lets visitors use Google’s image search to find content, and then displayed a traceroute of the servers that deliver it to your computer.
The Data Tracer emphasized the global and physical nature of the web, mapping the geographic locations of digital online content. Taking the form of a large projection-mapped topographical relief carving of the world, the exhibit lets visitors use Google’s image search to find content, and then displayed a traceroute of the servers that deliver it to your computer.
Deceptively simple to engage with, the online and museum experiences utilized some of the web’s most cutting-edge WebGL technologies to create the stunning map.
Deceptively simple to engage with, the online and museum experiences utilized some of the web’s most cutting-edge WebGL technologies to create the stunning map.
Deceptively simple to engage with, the online and museum experiences utilized some of the web’s most cutting-edge WebGL technologies to create the stunning map.


Lab Tags
Lab Tags
Lab Tags
In the museum, visitors were given Lab Tags with unique avatars and machine-readable optical tags. They allowed users to collect their personalized creations as they interacted with the individual exhibits, and then access them online using a home webcam.
Personalized interactions were integral to the design of the Web Lab, but with a list of target audiences that included the many school-age visitors to the London Science Museum, privacy was an equally important consideration. To address these needs, Tellart developed a system of avatars that allowed for shared social presence between online and onsite visitors, while still preserving anonymity. The shareable creations generated through interactions with the exhibits were carefully designed to be personal yet anonymous, such as a snippet of video of the Universal Orchestra playing your composition, or a sand-portrait from the Sketchbot.
In the museum, visitors were given Lab Tags with unique avatars and machine-readable optical tags. They allowed users to collect their personalized creations as they interacted with the individual exhibits, and then access them online using a home webcam.
Personalized interactions were integral to the design of the Web Lab, but with a list of target audiences that included the many school-age visitors to the London Science Museum, privacy was an equally important consideration. To address these needs, Tellart developed a system of avatars that allowed for shared social presence between online and onsite visitors, while still preserving anonymity. The shareable creations generated through interactions with the exhibits were carefully designed to be personal yet anonymous, such as a snippet of video of the Universal Orchestra playing your composition, or a sand-portrait from the Sketchbot.
In the museum, visitors were given Lab Tags with unique avatars and machine-readable optical tags. They allowed users to collect their personalized creations as they interacted with the individual exhibits, and then access them online using a home webcam.
Personalized interactions were integral to the design of the Web Lab, but with a list of target audiences that included the many school-age visitors to the London Science Museum, privacy was an equally important consideration. To address these needs, Tellart developed a system of avatars that allowed for shared social presence between online and onsite visitors, while still preserving anonymity. The shareable creations generated through interactions with the exhibits were carefully designed to be personal yet anonymous, such as a snippet of video of the Universal Orchestra playing your composition, or a sand-portrait from the Sketchbot.
The Lab Tag Connector’s large-scale glass wall served as an introduction to the exhibition, showing museum visitors the scale of the exhibition’s online participation and creating a sense of social presence between online and onsite visitors.
The Connector was used to create compelling and educational visualizations of user geography, Lab activity, and other statistics. The data presentations were created with a mix of digital projections and a physical dry-erase mechanism, custom-built to allow for physical large-scale visualizations that minimized materials waste.
The Lab Tag Connector’s large-scale glass wall served as an introduction to the exhibition, showing museum visitors the scale of the exhibition’s online participation and creating a sense of social presence between online and onsite visitors.
The Connector was used to create compelling and educational visualizations of user geography, Lab activity, and other statistics. The data presentations were created with a mix of digital projections and a physical dry-erase mechanism, custom-built to allow for physical large-scale visualizations that minimized materials waste.
The Lab Tag Connector’s large-scale glass wall served as an introduction to the exhibition, showing museum visitors the scale of the exhibition’s online participation and creating a sense of social presence between online and onsite visitors.
The Connector was used to create compelling and educational visualizations of user geography, Lab activity, and other statistics. The data presentations were created with a mix of digital projections and a physical dry-erase mechanism, custom-built to allow for physical large-scale visualizations that minimized materials waste.
Web Lab Process
Lab Tags
Lab Tags











Over the course of this project, I lead and supported UI design, industrial design, physical prototyping, vendor sourcing, color matching, hardware specification, installation, and user testing.
AWARDS
Adweek Project Isaac Awards
Awwwards x2
Cannes Lion
Communication Arts Interactive
CSS Web Award
D&AD x2
Epica
Eurobest x2
FITC x2
FWA x4
IxDA Interaction Award
The Lovie Award
The Webby Awards
Adweek Project Isaac Awards
Awwwards x2
Cannes Lion
Communication Arts Interactive
CSS Web Award
D&AD x2
Epica
Eurobest x2
FITC x2
FWA x4
IxDA Interaction Award
The Lovie Award
The Webby Awards
OUTCOMES
OUTCOMES
More than 6M Pieces of shareable user-generated content
5.1M Views of the launch video
570K visitors to the museum exhibition in London (+14% target)
>400K Views of the educational video (+26% target)
6.7M Online visits from 196 countries (+34% target)
200+ Press stories
1 English Primary School inspired to create their own Web Lab!
More than 6M Pieces of shareable user-generated content
5.1M Views of the launch video
570K visitors to the museum exhibition in London (+14% target)
>400K Views of the educational video (+26% target)
6.7M Online visits from 196 countries (+34% target)
200+ Press stories
1 English Primary School inspired to create their own Web Lab!
TEAM
Tellart worked alongside partners Universal Design Studio, MAP, B-Reel, Karsten Schmidt, and Fraser Randall to produce and install the final exhibit. Photography by Andrew Meredith.
TEAM
Tellart worked alongside partners Universal Design Studio, MAP, B-Reel, Karsten Schmidt, and Fraser Randall to produce and install the final exhibit.
TEAM
Tellart worked alongside partners Universal Design Studio, MAP, B-Reel, Karsten Schmidt, and Fraser Randall to produce and install the final exhibit.
More Projects

Healthcare UX StrategyUX Strategy, User Research, Concept Development

AGL Digital TransformationResponsive Website, Design Language System, Strategic Roadmap

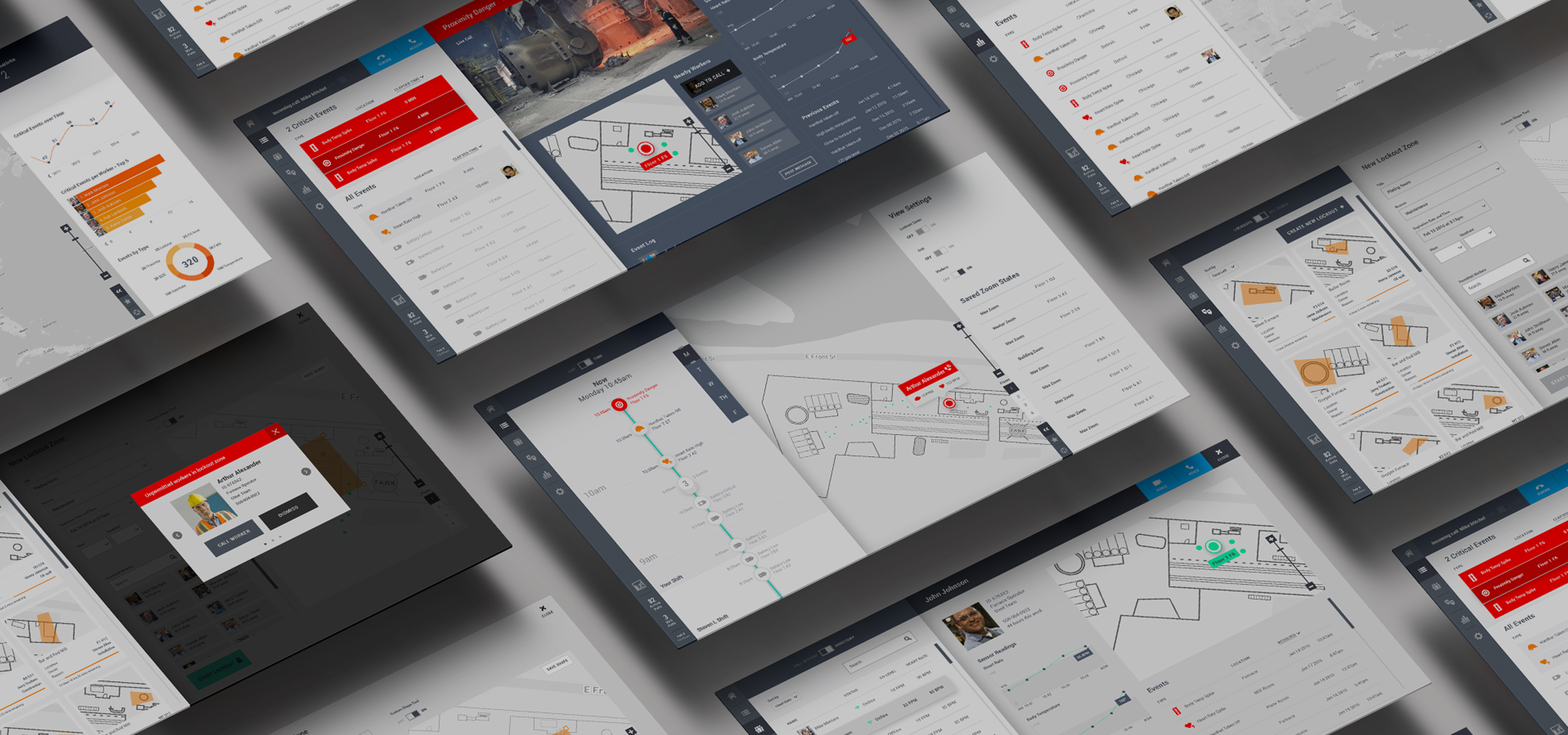
Guardhat Safety EcosystemDigital Experience Design

Google Web LabInteractive Museum Exhibit, Web Experience

Big Beer Experience DesignEthnographic Research & Synthesis, Concept Development, Go-to-Market Strategy

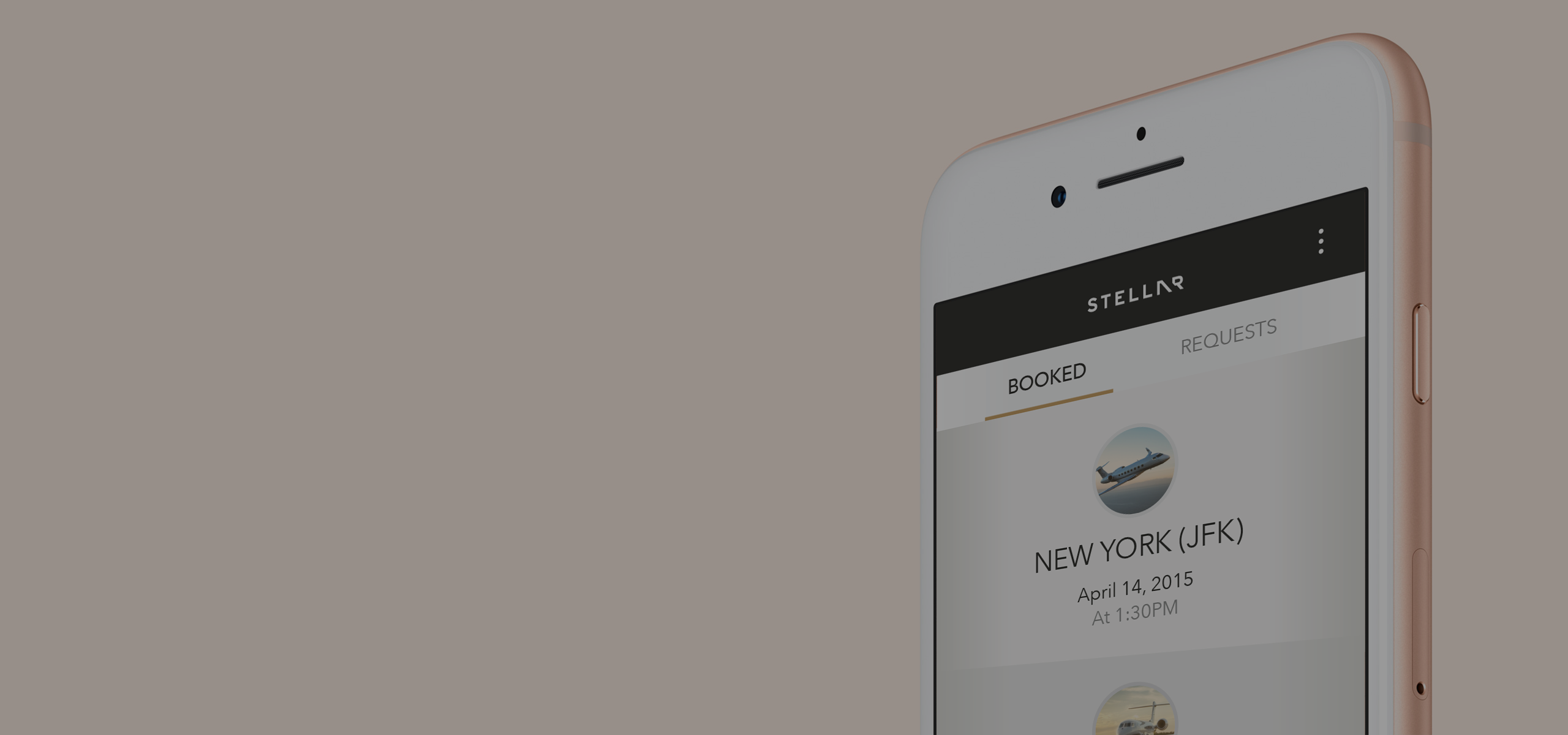
StellarMobile App, Enterprise Desktop App, Customer Website

The Great MapPhysical / Digital Museum Experience

The Coffee ConnectorInteractive Physical / Digital Installation