AGL Digital Transformation
AGL Digital Transformation
AGL Digital Transformation
User Research, Customer Experience Vision, Responsive Website, Design Language System, Strategic Roadmap
User Research, Customer Experience Vision, Responsive Website, Design Language System, Strategic Roadmap
User Research, Customer Experience Vision, Responsive Website, Design Language System, Strategic Roadmap
Building on insights from in-home interviews with customers of Australia's oldest and largest energy company, my team and I helped AGL transform into a customer experience driven, digital-first organization. I lead the creation of 8 key customer flows, 2 responsive interaction models, a thoroughly annotated set of wireframes, and a series of clickable prototypes. I also contributed to the creation of a foundational design language system and a strategic roadmap to guide the client's growing internal design and development team.
Building on insights from in-home interviews with customers of Australia's oldest and largest energy company, my team and I helped AGL transform into a customer experience driven, digital-first organization. I lead the creation of 8 key customer flows, 2 responsive interaction models, a thoroughly annotated set of wireframes, and a series of clickable prototypes. I also contributed to the creation of a foundational design language system and a strategic roadmap to guide the client's growing internal design and development team.
Building on insights from in-home interviews with customers of Australia's oldest and largest energy company, my team and I helped AGL transform into a customer experience driven, digital-first organization. I lead the creation of 8 key customer flows, 2 responsive interaction models, a thoroughly annotated set of wireframes, and a series of clickable prototypes. I also contributed to the creation of a foundational design language system and a strategic roadmap to guide the client's growing internal design and development team.
Building on insights from in-home interviews with customers of Australia's oldest and largest energy company, my team and I helped AGL transform into a customer experience driven, digital-first organization. I lead the creation of 8 key customer flows, 2 responsive interaction models, a thoroughly annotated set of wireframes, and a series of clickable prototypes. I also contributed to the creation of a foundational design language system and a strategic roadmap to guide the client's growing internal design and development team.
Building on insights from in-home interviews with customers of Australia's oldest and largest energy company, my team and I helped AGL transform into a customer experience driven, digital-first organization. I lead the creation of 8 key customer flows, 2 responsive interaction models, a thoroughly annotated set of wireframes, and a series of clickable prototypes. I also contributed to the creation of a foundational design language system and a strategic roadmap to guide the client's growing internal design and development team.
Year: 2017 Agency: frog Client: AGL
Year: 2017 Agency: frog Client: AGL

Building a Strong Foundation
Building a Strong Foundation
Building a Strong Foundation
Building a Strong Foundation
Despite being Australia's oldest and largest energy company (It was formed in Sydney in 1837, and supplied town gas for the first public lighting of a street lamp in Sydney in 1841) AGL had a serious problem. Its customer satisfaction scores were at an all-time low and it was rapidly losing customers to more tech-savvy upstarts. Fortunately, they recognized that they needed help. While simultaneously growing internal UX design and software development teams trained on agile methodologies, they hired frog to lay a strong foundation upon which their own teams could build. We started, as we almost always do, with qualitative ethnographic research, in this case, with AGL customers in their homes to interview, observe, and document behaviors in the context in which customers experience touchpoints with their energy provider. We began to understand that AGL was losing customer trust in a number of ways, many of which could be flipped around into design opportunities. Underpinning the opportunity areas was one big idea: for a truly successful digital transformation, AGL needed to build relationships with their customers, not just provide a utility.
Despite being Australia's oldest and largest energy company (It was formed in Sydney in 1837, and supplied town gas for the first public lighting of a street lamp in Sydney in 1841) AGL had a serious problem. Its customer satisfaction scores were at an all-time low and it was rapidly losing customers to more tech-savvy upstarts. Fortunately, they recognized that they needed help. While simultaneously growing internal UX design and software development teams trained on agile methodologies, they hired frog to lay a strong foundation upon which their own teams could build. We started, as we almost always do, with qualitative ethnographic research, in this case, with AGL customers in their homes to interview, observe, and document behaviors in the context in which customers experience touchpoints with their energy provider. We began to understand that AGL was losing customer trust in a number of ways, many of which could be flipped around into design opportunities. Underpinning the opportunity areas was one big idea: for a truly successful digital transformation, AGL needed to build relationships with their customers, not just provide a utility.
Despite being Australia's oldest and largest energy company (It was formed in Sydney in 1837, and supplied town gas for the first public lighting of a street lamp in Sydney in 1841) AGL had a serious problem. Its customer satisfaction scores were at an all-time low and it was rapidly losing customers to more tech-savvy upstarts. Fortunately, they recognized that they needed help. While simultaneously growing internal UX design and software development teams trained on agile methodologies, they hired frog to lay a strong foundation upon which their own teams could build. We started, as we almost always do, with qualitative ethnographic research, in this case, with AGL customers in their homes to interview, observe, and document behaviors in the context in which customers experience touchpoints with their energy provider. We began to understand that AGL was losing customer trust in a number of ways, many of which could be flipped around into design opportunities. Underpinning the opportunity areas was one big idea: for a truly successful digital transformation, AGL needed to build relationships with their customers, not just provide a utility.
Despite being Australia's oldest and largest energy company (It was formed in Sydney in 1837, and supplied town gas for the first public lighting of a street lamp in Sydney in 1841) AGL had a serious problem. Its customer satisfaction scores were at an all-time low and it was rapidly losing customers to more tech-savvy upstarts. Fortunately, they recognized that they needed help. While simultaneously growing internal UX design and software development teams trained on agile methodologies, they hired frog to lay a strong foundation upon which their own teams could build. We started, as we almost always do, with qualitative ethnographic research, in this case, with AGL customers in their homes to interview, observe, and document behaviors in the context in which customers experience touchpoints with their energy provider. We began to understand that AGL was losing customer trust in a number of ways, many of which could be flipped around into design opportunities. Underpinning the opportunity areas was one big idea: for a truly successful digital transformation, AGL needed to build relationships with their customers, not just provide a utility.
Despite being Australia's oldest and largest energy company (It was formed in Sydney in 1837, and supplied town gas for the first public lighting of a street lamp in Sydney in 1841) AGL had a serious problem. Its customer satisfaction scores were at an all-time low and it was rapidly losing customers to more tech-savvy upstarts. Fortunately, they recognized that they needed help. While simultaneously growing internal UX design and software development teams trained on agile methodologies, they hired frog to lay a strong foundation upon which their own teams could build. We started, as we almost always do, with qualitative ethnographic research, in this case, with AGL customers in their homes to interview, observe, and document behaviors in the context in which customers experience touchpoints with their energy provider. We began to understand that AGL was losing customer trust in a number of ways, many of which could be flipped around into design opportunities. Underpinning the opportunity areas was one big idea: for a truly successful digital transformation, AGL needed to build relationships with their customers, not just provide a utility.
Put Our Customers First: We appreciate that our customers are trying to keep their energy spend under control. We look for ways to guide our customers toward the best energy plans for them, and also to help meet their goals to transition to more renewable forms of energy.
Make Sense of Data: We understand that customers don't have time to analyze raw data about their energy consumption, so we sift through the data and surface the most relevant insights that help our customers make the decisions that directly impact their comfort and their wallets.
Put Our Customers First: We appreciate that our customers are trying to keep their energy spend under control. We look for ways to guide our customers toward the best energy plans for them, and also to help meet their goals to transition to more renewable forms of energy.
Make Sense of Data: We understand that customers don't have time to analyze raw data about their energy consumption, so we sift through the data and surface the most relevant insights that help our customers make the decisions that directly impact their comfort and their wallets.
Put Our Customers First: We appreciate that our customers are trying to keep their energy spend under control. We look for ways to guide our customers toward the best energy plans for them, and also to help meet their goals to transition to more renewable forms of energy.
Make Sense of Data: We understand that customers don't have time to analyze raw data about their energy consumption, so we sift through the data and surface the most relevant insights that help our customers make the decisions that directly impact their comfort and their wallets.
Put Our Customers First: We appreciate that our customers are trying to keep their energy spend under control. We look for ways to guide our customers toward the best energy plans for them, and also to help meet their goals to transition to more renewable forms of energy.
Make Sense of Data: We understand that customers don't have time to analyze raw data about their energy consumption, so we sift through the data and surface the most relevant insights that help our customers make the decisions that directly impact their comfort and their wallets.
Engage When Invited: When customers need our support, we provide channels for immediate help and channels for asynchronous help. Customers’ interactions with us are engaging, personalized, and helpful; and customers walk away from these moments of truth appreciating the value they get from their relationship with AGL.
Usher Our Customers into the Future: As the ways customers consume, pay for, and produce energy start to change, we are there to help them every step of the way: through our customer support channels, products that bridge them from today to tomorrow, and high-touch upgrades to their home energy systems.
Engage When Invited: When customers need our support, we provide channels for immediate help and channels for asynchronous help. Customers’ interactions with us are engaging, personalized, and helpful; and customers walk away from these moments of truth appreciating the value they get from their relationship with AGL.
Usher Our Customers into the Future: As the ways customers consume, pay for, and produce energy start to change, we are there to help them every step of the way: through our customer support channels, products that bridge them from today to tomorrow, and high-touch upgrades to their home energy systems.
Engage When Invited: When customers need our support, we provide channels for immediate help and channels for asynchronous help. Customers’ interactions with us are engaging, personalized, and helpful; and customers walk away from these moments of truth appreciating the value they get from their relationship with AGL.
Usher Our Customers into the Future: As the ways customers consume, pay for, and produce energy start to change, we are there to help them every step of the way: through our customer support channels, products that bridge them from today to tomorrow, and high-touch upgrades to their home energy systems.
Engage When Invited: When customers need our support, we provide channels for immediate help and channels for asynchronous help. Customers’ interactions with us are engaging, personalized, and helpful; and customers walk away from these moments of truth appreciating the value they get from their relationship with AGL.
Usher Our Customers into the Future: As the ways customers consume, pay for, and produce energy start to change, we are there to help them every step of the way: through our customer support channels, products that bridge them from today to tomorrow, and high-touch upgrades to their home energy systems.

Establishing a Design Language
A Foundational Design Language System
A Foundational Design Language System
A Foundational Design Language System
As we explored ways to apply these insights and opportunities to the AGL digital customer experience, a new Design Language System (DLS) began to emerge. Working in close collaboration with internal UX and Brand teams, we established a style guide that defines a set of customer-centered design standards for AGL’s digital products and services. In addition to providing a robust system of styles and components, we also empowered the internal AGL team with our design rationale, so that they would have all the necessary tools to defend and take ownership of the designs moving forward. Here are a few examples:
As we explored ways to apply these insights and opportunities to the AGL digital customer experience, a new Design Language System (DLS) began to emerge. Working in close collaboration with internal UX and Brand teams, we established a style guide that defines a set of customer-centered design standards for AGL’s digital products and services. In addition to providing a robust system of styles and components, we also empowered the internal AGL team with our design rationale, so that they would have all the necessary tools to defend and take ownership of the designs moving forward. Here are a few examples:
As we explored ways to apply these insights and opportunities to the AGL digital customer experience, a new Design Language System (DLS) began to emerge. Working in close collaboration with internal UX and Brand teams, we established a style guide that defines a set of customer-centered design standards for AGL’s digital products and services. In addition to providing a robust system of styles and components, we also empowered the internal AGL team with our design rationale, so that they would have all the necessary tools to defend and take ownership of the designs moving forward. Here are a few examples:
As we explored ways to apply these insights and opportunities to the AGL digital customer experience, a new Design Language System (DLS) began to emerge. Working in close collaboration with internal UX and Brand teams, we established a style guide that defines a set of customer-centered design standards for AGL’s digital products and services. In addition to providing a robust system of styles and components, we also empowered the internal AGL team with our design rationale, so that they would have all the necessary tools to defend and take ownership of the designs moving forward. Here are a few examples:
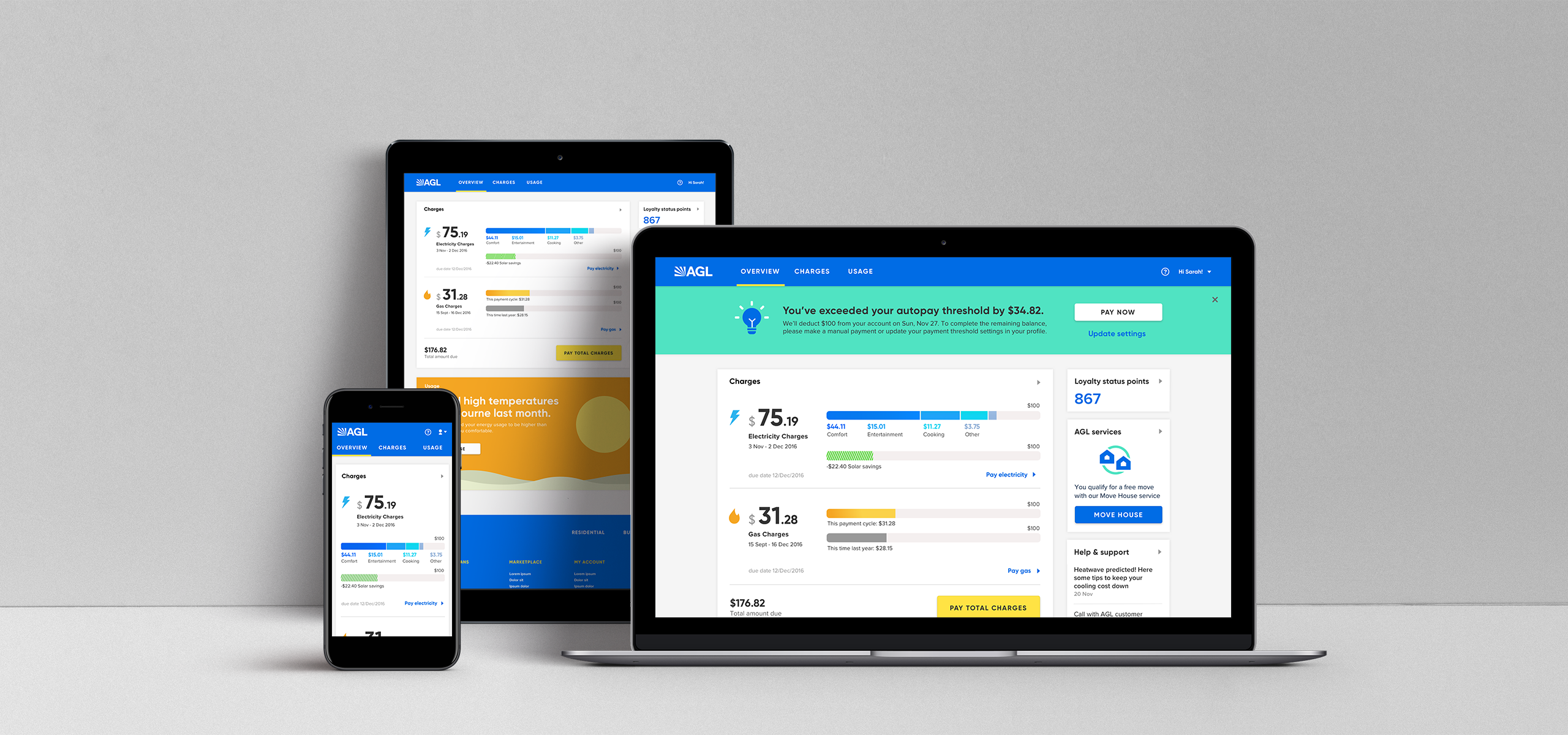
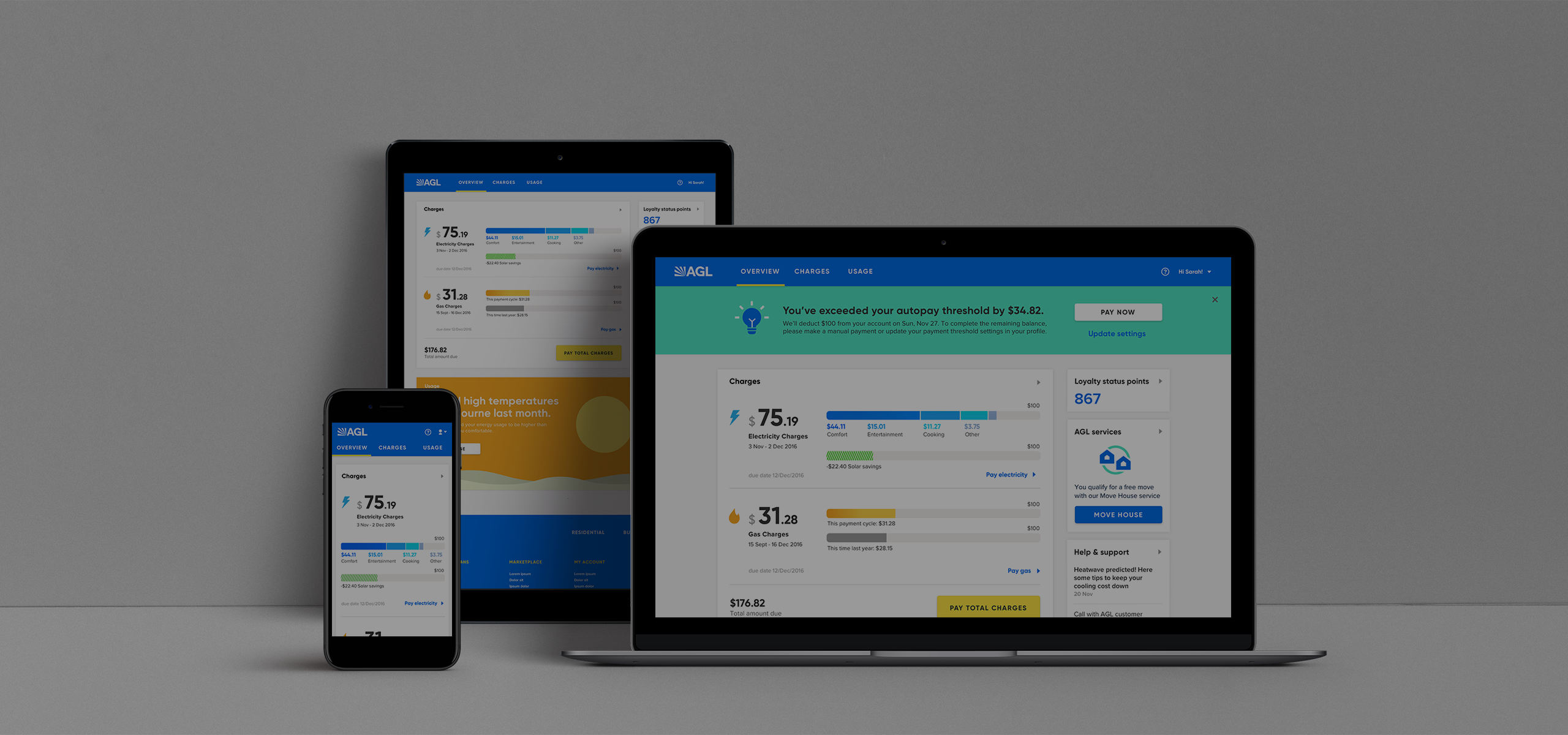
Relatable Categories & Units: Customers don’t understand or care about kilowatt hours; they care about staying comfortable and living freely in their home. Therefore, using kWhs as the primary unit to express energy usage, reinforces the idea that energy is a grudge purchase. Gas and electricity power almost every aspect of everyday life. Representing energy in terms and visualizations that showcase this value are key to transforming customers’ experience with their energy. We designed a system in which charges and usage are displayed in a highly visual way, with a breakdown in relatable, disaggregated categories and amounts are communicated in meaningful units (dollars) so that customers can connect with the data.
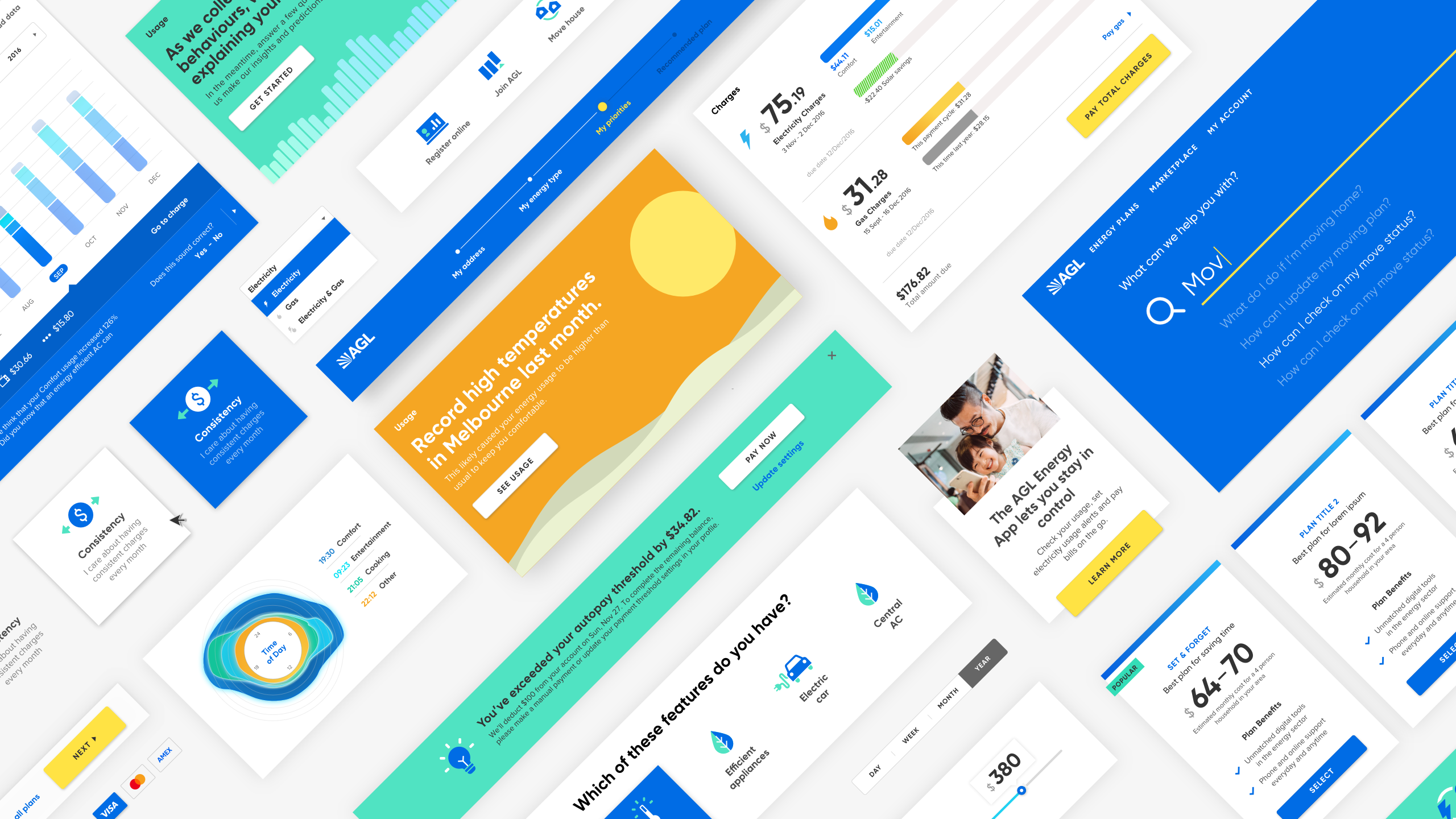
Shapes are both bold and human: Shape is used to communicate AGL’s friendly but innovative approach to energy services and customer experience. Sharp angles indicating precision combined with round shapes that feel more expressive and human create a harmonious visual rhythm that intuitively communicates to customers that AGL is both approachable and leading edge. The deliberate use of angles that move upward to the right conveys AGL’s optimism and future-looking position. The use of round but modern typefaces make communications feel clear, friendly, and smart while increasing usability. Buttons with tight corner radii make calls-to-action feel trustworthy.
Relatable Categories & Units: Customers don’t understand or care about kilowatt hours; they care about staying comfortable and living freely in their home. Therefore, using kWhs as the primary unit to express energy usage, reinforces the idea that energy is a grudge purchase. Gas and electricity power almost every aspect of everyday life. Representing energy in terms and visualizations that showcase this value are key to transforming customers’ experience with their energy. We designed a system in which charges and usage are displayed in a highly visual way, with a breakdown in relatable, disaggregated categories and amounts are communicated in meaningful units (dollars) so that customers can connect with the data.
Shapes are both bold and human: Shape is used to communicate AGL’s friendly but innovative approach to energy services and customer experience. Sharp angles indicating precision combined with round shapes that feel more expressive and human create a harmonious visual rhythm that intuitively communicates to customers that AGL is both approachable and leading edge. The deliberate use of angles that move upward to the right conveys AGL’s optimism and future-looking position. The use of round but modern typefaces make communications feel clear, friendly, and smart while increasing usability. Buttons with tight corner radii make calls-to-action feel trustworthy.
Relatable Categories & Units: Customers don’t understand or care about kilowatt hours; they care about staying comfortable and living freely in their home. Therefore, using kWhs as the primary unit to express energy usage, reinforces the idea that energy is a grudge purchase. Gas and electricity power almost every aspect of everyday life. Representing energy in terms and visualizations that showcase this value are key to transforming customers’ experience with their energy. We designed a system in which charges and usage are displayed in a highly visual way, with a breakdown in relatable, disaggregated categories and amounts are communicated in meaningful units (dollars) so that customers can connect with the data.
Shapes are both bold and human: Shape is used to communicate AGL’s friendly but innovative approach to energy services and customer experience. Sharp angles indicating precision combined with round shapes that feel more expressive and human create a harmonious visual rhythm that intuitively communicates to customers that AGL is both approachable and leading edge. The deliberate use of angles that move upward to the right conveys AGL’s optimism and future-looking position. The use of round but modern typefaces make communications feel clear, friendly, and smart while increasing usability. Buttons with tight corner radii make calls-to-action feel trustworthy.
Relatable Categories & Units: Customers don’t understand or care about kilowatt hours; they care about staying comfortable and living freely in their home. Therefore, using kWhs as the primary unit to express energy usage, reinforces the idea that energy is a grudge purchase. Gas and electricity power almost every aspect of everyday life. Representing energy in terms and visualizations that showcase this value are key to transforming customers’ experience with their energy. We designed a system in which charges and usage are displayed in a highly visual way, with a breakdown in relatable, disaggregated categories and amounts are communicated in meaningful units (dollars) so that customers can connect with the data.
Shapes are both bold and human: Shape is used to communicate AGL’s friendly but innovative approach to energy services and customer experience. Sharp angles indicating precision combined with round shapes that feel more expressive and human create a harmonious visual rhythm that intuitively communicates to customers that AGL is both approachable and leading edge. The deliberate use of angles that move upward to the right conveys AGL’s optimism and future-looking position. The use of round but modern typefaces make communications feel clear, friendly, and smart while increasing usability. Buttons with tight corner radii make calls-to-action feel trustworthy.
Illumination creates meaning: Illumination is the primary visual metaphor that informs AGL’s DLS. Drawing on its role as one of Australia’s leading energy providers, the visual motif of illumination reflects the way energy imbues experiences with dynamism and meaning. The combination of light and shadow is used to create dimensionality making the system feel both tangible and modern. Light and shadow are also used to create visual hierarchy, ensuring the experience is clear and intuitive. This should be applied not as mere decoration, but as a way of amplifying usability and communicating value, meaning, and purpose. This tenet permeates most aspects of the DLS, from data visualizations to color choices to photography.
Patterns build trust: Consistent pattern usage across AGL’s digital customer experience is fundamental to building customer trust. These patterns support intuitive experiences that make customers feel smart, engaged and reassured, instead of confused and alienated. At the highest level, this is expressed in the interaction model, which defines a consistent way to approach digital experiences based on the customer’s needs and mindset. Patterns are also reflected in more granular aspects of the experience — for instance, using consistent button placement in modules and consistent styles on buttons themselves.
Illumination creates meaning: Illumination is the primary visual metaphor that informs AGL’s DLS. Drawing on its role as one of Australia’s leading energy providers, the visual motif of illumination reflects the way energy imbues experiences with dynamism and meaning. The combination of light and shadow is used to create dimensionality making the system feel both tangible and modern. Light and shadow are also used to create visual hierarchy, ensuring the experience is clear and intuitive. This should be applied not as mere decoration, but as a way of amplifying usability and communicating value, meaning, and purpose. This tenet permeates most aspects of the DLS, from data visualizations to color choices to photography.
Patterns build trust: Consistent pattern usage across AGL’s digital customer experience is fundamental to building customer trust. These patterns support intuitive experiences that make customers feel smart, engaged and reassured, instead of confused and alienated. At the highest level, this is expressed in the interaction model, which defines a consistent way to approach digital experiences based on the customer’s needs and mindset. Patterns are also reflected in more granular aspects of the experience — for instance, using consistent button placement in modules and consistent styles on buttons themselves.
Illumination creates meaning: Illumination is the primary visual metaphor that informs AGL’s DLS. Drawing on its role as one of Australia’s leading energy providers, the visual motif of illumination reflects the way energy imbues experiences with dynamism and meaning. The combination of light and shadow is used to create dimensionality making the system feel both tangible and modern. Light and shadow are also used to create visual hierarchy, ensuring the experience is clear and intuitive. This should be applied not as mere decoration, but as a way of amplifying usability and communicating value, meaning, and purpose. This tenet permeates most aspects of the DLS, from data visualizations to color choices to photography.
Patterns build trust: Consistent pattern usage across AGL’s digital customer experience is fundamental to building customer trust. These patterns support intuitive experiences that make customers feel smart, engaged and reassured, instead of confused and alienated. At the highest level, this is expressed in the interaction model, which defines a consistent way to approach digital experiences based on the customer’s needs and mindset. Patterns are also reflected in more granular aspects of the experience — for instance, using consistent button placement in modules and consistent styles on buttons themselves.
Illumination creates meaning: Illumination is the primary visual metaphor that informs AGL’s DLS. Drawing on its role as one of Australia’s leading energy providers, the visual motif of illumination reflects the way energy imbues experiences with dynamism and meaning. The combination of light and shadow is used to create dimensionality making the system feel both tangible and modern. Light and shadow are also used to create visual hierarchy, ensuring the experience is clear and intuitive. This should be applied not as mere decoration, but as a way of amplifying usability and communicating value, meaning, and purpose. This tenet permeates most aspects of the DLS, from data visualizations to color choices to photography.
Patterns build trust: Consistent pattern usage across AGL’s digital customer experience is fundamental to building customer trust. These patterns support intuitive experiences that make customers feel smart, engaged and reassured, instead of confused and alienated. At the highest level, this is expressed in the interaction model, which defines a consistent way to approach digital experiences based on the customer’s needs and mindset. Patterns are also reflected in more granular aspects of the experience — for instance, using consistent button placement in modules and consistent styles on buttons themselves.

The robust DLS included color palette, typography, iconography, illustration, navigation bars, buttons, drop-down menus, input fields, data visualizations, and photography style.
The robust DLS included color palette, typography, iconography, illustration, navigation bars, buttons, drop-down menus, input fields, data visualizations, and photography style.
The robust DLS included color palette, typography, iconography, illustration, navigation bars, buttons, drop-down menus, input fields, data visualizations, and photography style.
The robust DLS included color palette, typography, iconography, illustration, navigation bars, buttons, drop-down menus, input fields, data visualizations, and photography style.
The robust DLS included color palette, typography, iconography, illustration, navigation bars, buttons, drop-down menus, input fields, data visualizations, and photography style.
Reimagining the Energy Experience
Reimagining the Energy Experience
Reimagining the Energy Experience
Reimagining the Energy Experience
Reimagining the Energy Experience
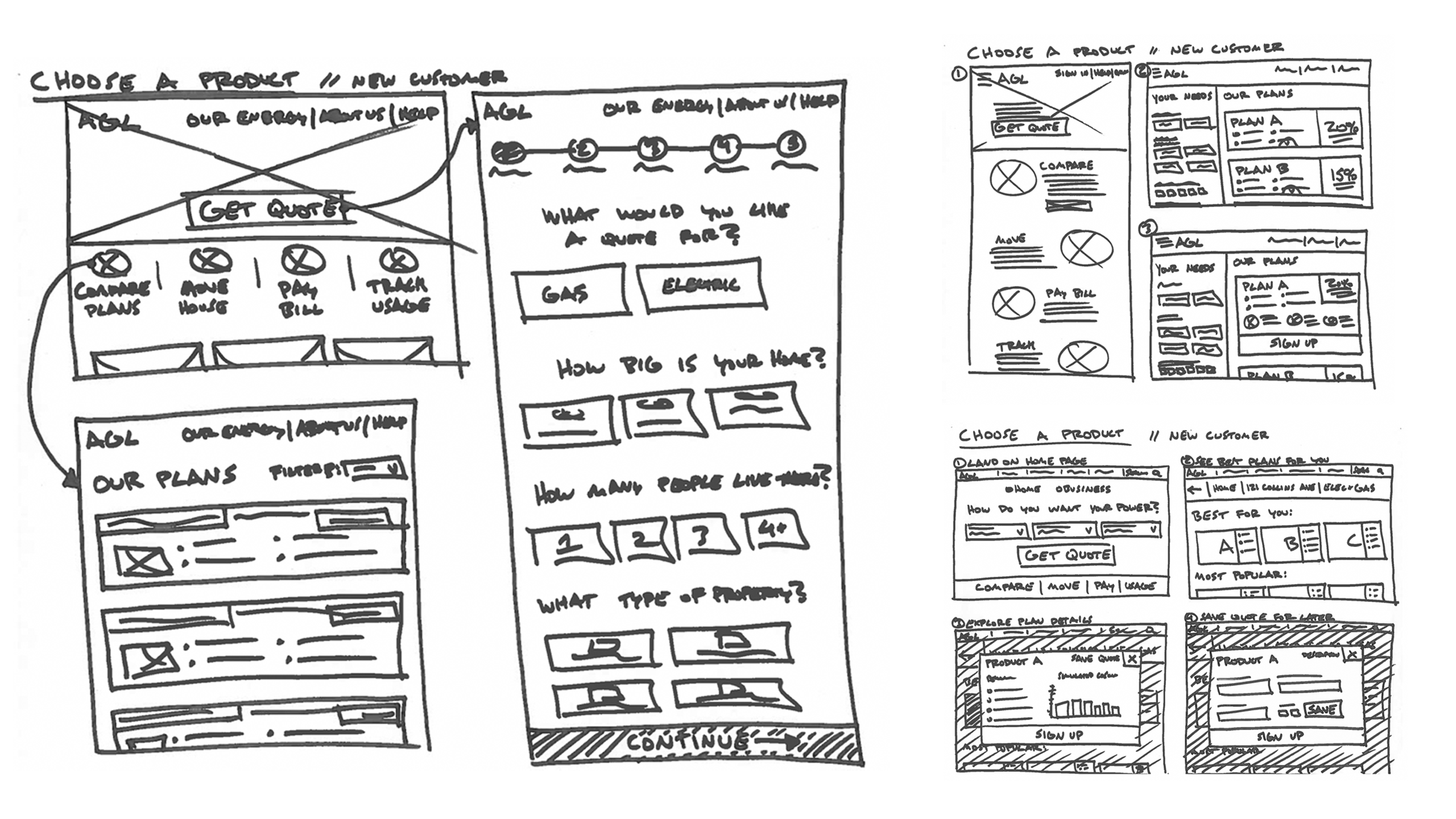
In collaboration with executives and product owners, we selected 8 key customer flows to focus our design efforts. They essentially covered the full customer journey from discovering AGL online, to signing up for a new energy plan and getting onboarded, to paying bills, understanding usage, getting help, scheduling service at the home, and finally, deciding to leave AGL. For each flow, we sought out opportunities to help AGL go beyond merely providing a great utility to building relationships with their customers. Here are some of the hero features:
In collaboration with executives and product owners, we selected 8 key customer flows to focus our design efforts. They essentially covered the full customer journey from discovering AGL online, to signing up for a new energy plan and getting onboarded, to paying bills, understanding usage, getting help, scheduling service at the home, and finally, deciding to leave AGL. For each flow, we sought out opportunities to help AGL go beyond merely providing a great utility to building relationships with their customers. Here are some of the hero features:
In collaboration with executives and product owners, we selected 8 key customer flows to focus our design efforts. They essentially covered the full customer journey from discovering AGL online, to signing up for a new energy plan and getting onboarded, to paying bills, understanding usage, getting help, scheduling service at the home, and finally, deciding to leave AGL. For each flow, we sought out opportunities to help AGL go beyond merely providing a great utility to building relationships with their customers. Here are some of the hero features:
In collaboration with executives and product owners, we selected 8 key customer flows to focus our design efforts. They essentially covered the full customer journey from discovering AGL online, to signing up for a new energy plan and getting onboarded, to paying bills, understanding usage, getting help, scheduling service at the home, and finally, deciding to leave AGL. For each flow, we sought out opportunities to help AGL go beyond merely providing a great utility to building relationships with their customers. Here are some of the hero features:
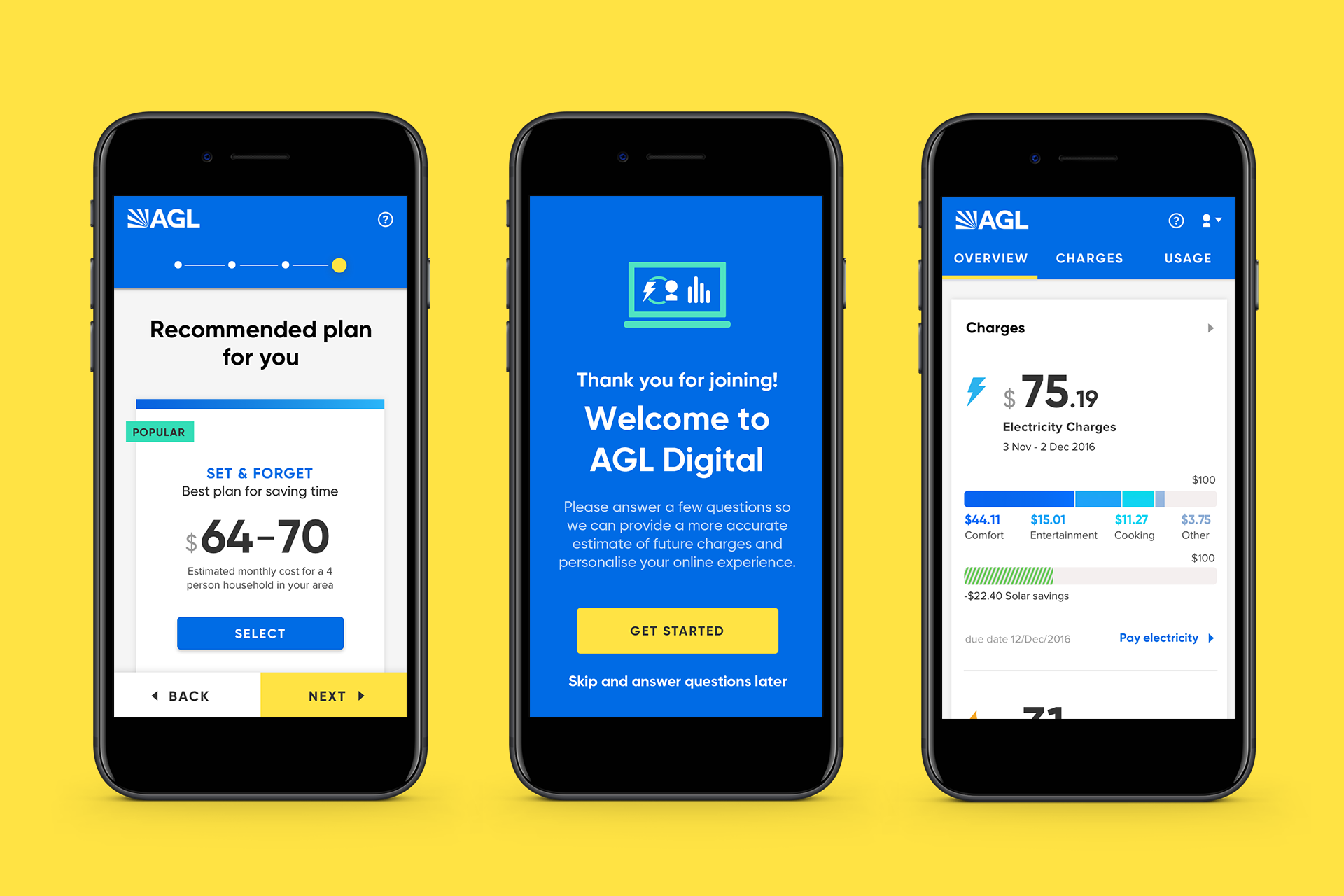
Fast Personalized Quoting: An advanced algorithmic tool living behind a friendly, visual interface, allowing potential customers to enter their address and desired energy source, and then select from a set of lifestyle priorities to receive a recommended plan tailored to them.
Transparent Onboarding: Addressing problems we heard in research around the sticker shock of the first bill that often covers the first 3 months of service, as well as a lack of clear understanding of what happens after signup, our new onboarding experience invites customers to enter some personal data in exchange for an estimate of future charges and a personalised online experience.
Fast Personalized Quoting: An advanced algorithmic tool living behind a friendly, visual interface, allowing potential customers to enter their address and desired energy source, and then select from a set of lifestyle priorities to receive a recommended plan tailored to them.
Transparent Onboarding: Addressing problems we heard in research around the sticker shock of the first bill that often covers the first 3 months of service, as well as a lack of clear understanding of what happens after signup, our new onboarding experience invites customers to enter some personal data in exchange for an estimate of future charges and a personalised online experience.
Fast Personalized Quoting: An advanced algorithmic tool living behind a friendly, visual interface, allowing potential customers to enter their address and desired energy source, and then select from a set of lifestyle priorities to receive a recommended plan tailored to them.
Transparent Onboarding: Addressing problems we heard in research around the sticker shock of the first bill that often covers the first 3 months of service, as well as a lack of clear understanding of what happens after signup, our new onboarding experience invites customers to enter some personal data in exchange for an estimate of future charges and a personalised online experience.
Disaggregated Charges: In order to help customers understand the true value of the energy they pay for each month, we created a highly visual breakdown of the bill that communicates charges through relatable categories like comfort, entertainment, and cooking.
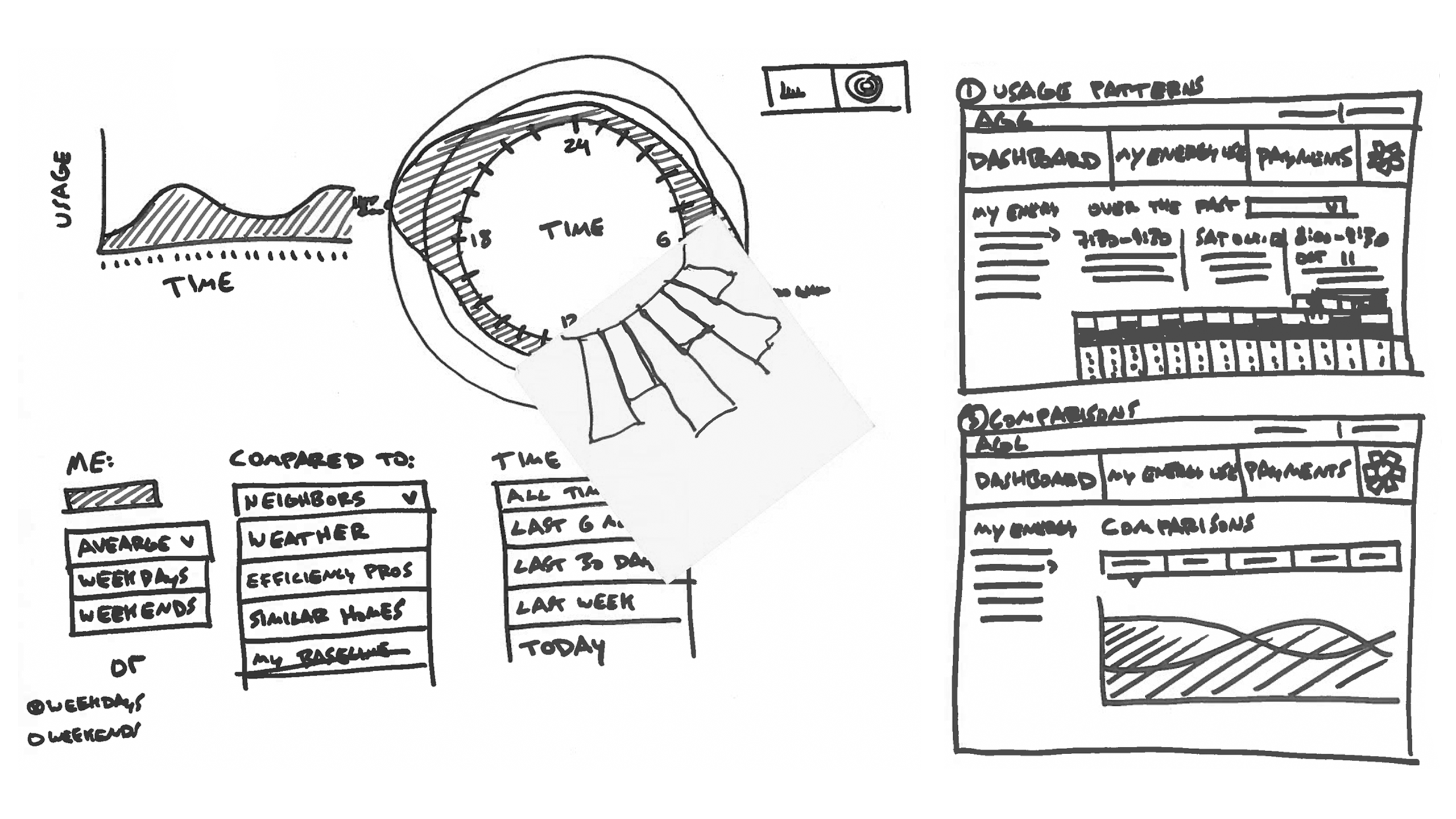
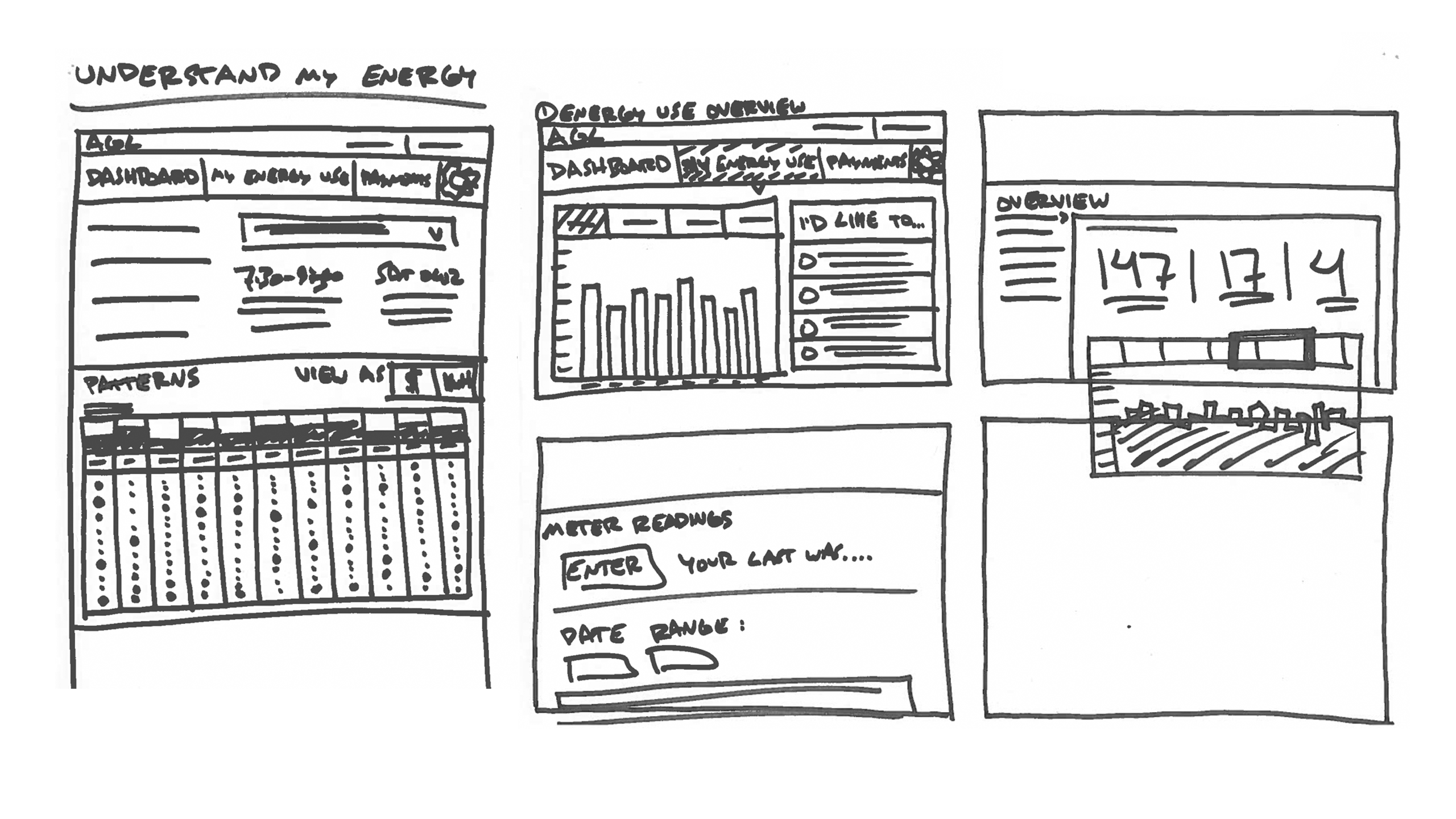
Actionable Usage Insights: A system of energy usage visualizations that leverage advanced data science models and external data sets to help customers understand their unique energy usage patterns and what they can do to reduce their usage.
Disaggregated Charges: In order to help customers understand the true value of the energy they pay for each month, we created a highly visual breakdown of the bill that communicates charges through relatable categories like comfort, entertainment, and cooking.
Actionable Usage Insights: A system of energy usage visualizations that leverage advanced data science models and external data sets to help customers understand their unique energy usage patterns and what they can do to reduce their usage.
Disaggregated Charges: In order to help customers understand the true value of the energy they pay for each month, we created a highly visual breakdown of the bill that communicates charges through relatable categories like comfort, entertainment, and cooking.
Actionable Usage Insights: A system of energy usage visualizations that leverage advanced data science models and external data sets to help customers understand their unique energy usage patterns and what they can do to reduce their usage.

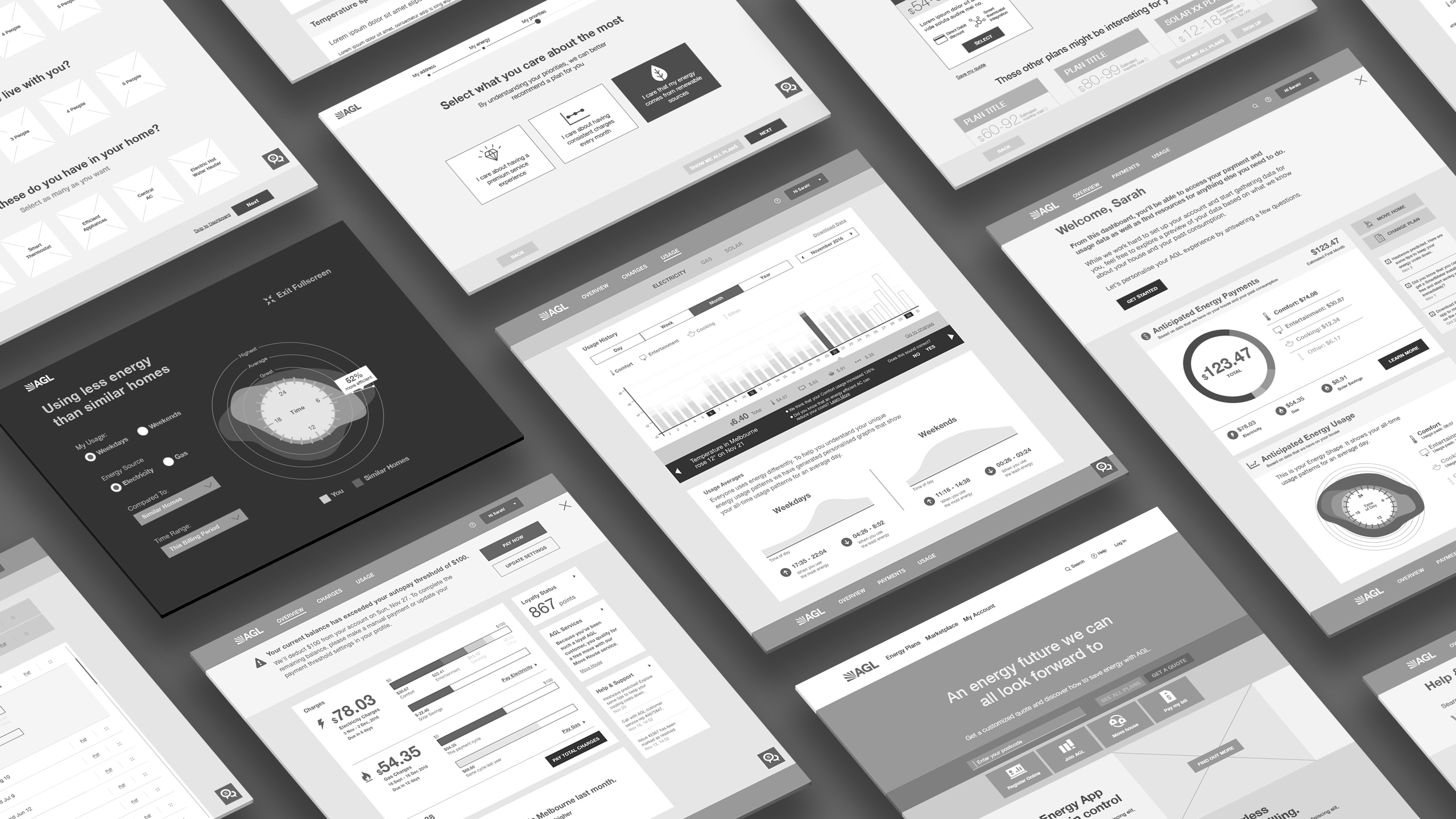
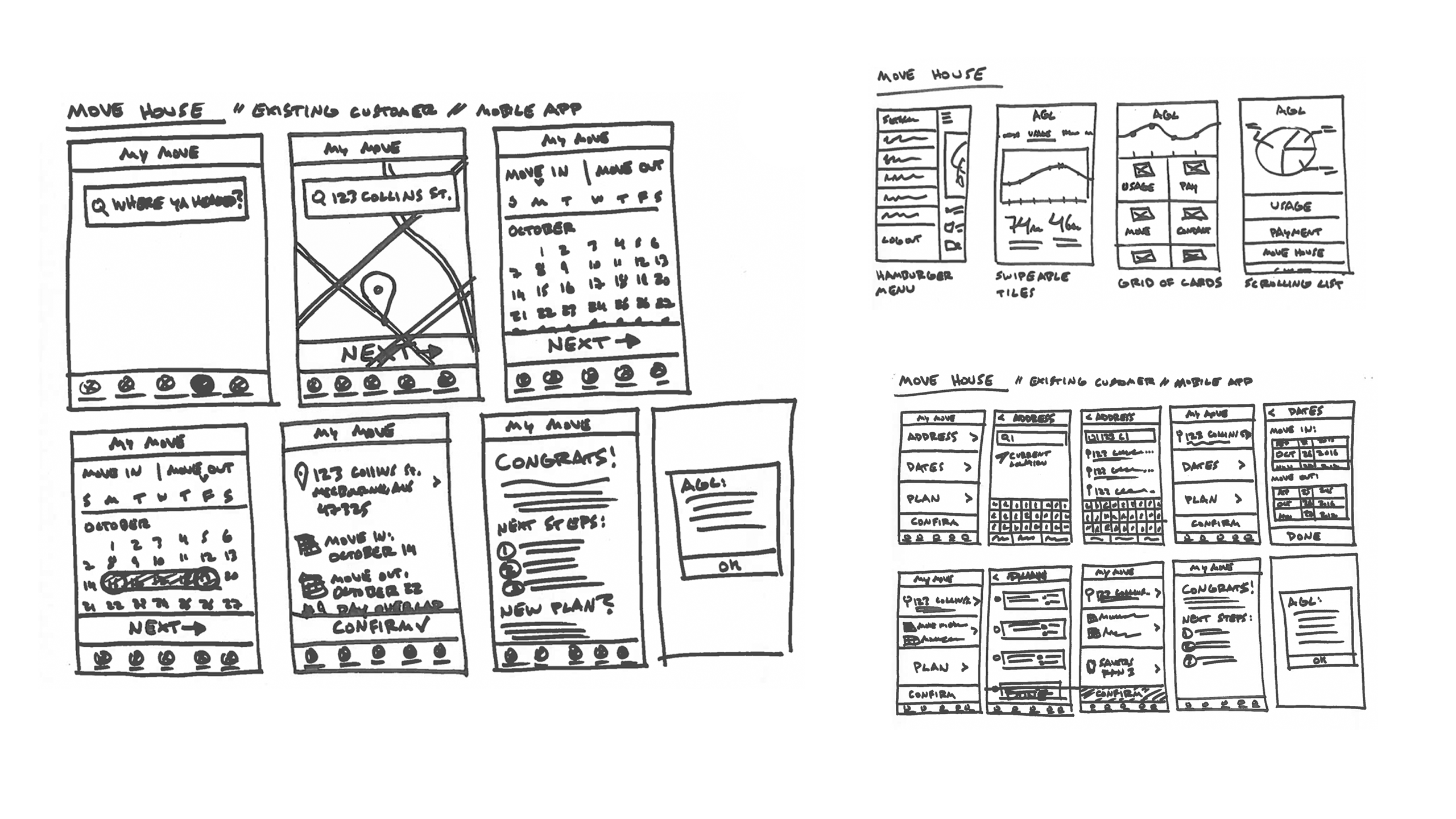
I created high-fidelity wireframes like these in Sketch for the 8 key customer flows: choosing a product, signing up, onboarding, viewing my account, understanding my energy usage, getting help, scheduling service, and deciding to leave.
I created high-fidelity wireframes like these in Sketch for the 8 key customer flows: choosing a product, signing up, onboarding, viewing my account, understanding my energy usage, getting help, scheduling service, and deciding to leave.
I created high-fidelity wireframes like these in Sketch for the 8 key customer flows: choosing a product, signing up, onboarding, viewing my account, understanding my energy usage, getting help, scheduling service, and deciding to leave.
I created high-fidelity wireframes like these in Sketch for the 8 key customer flows: choosing a product, signing up, onboarding, viewing my account, understanding my energy usage, getting help, scheduling service, and deciding to leave.
I created high-fidelity wireframes like these in Sketch for the 8 key customer flows: choosing a product, signing up, onboarding, viewing my account, understanding my energy usage, getting help, scheduling service, and deciding to leave.







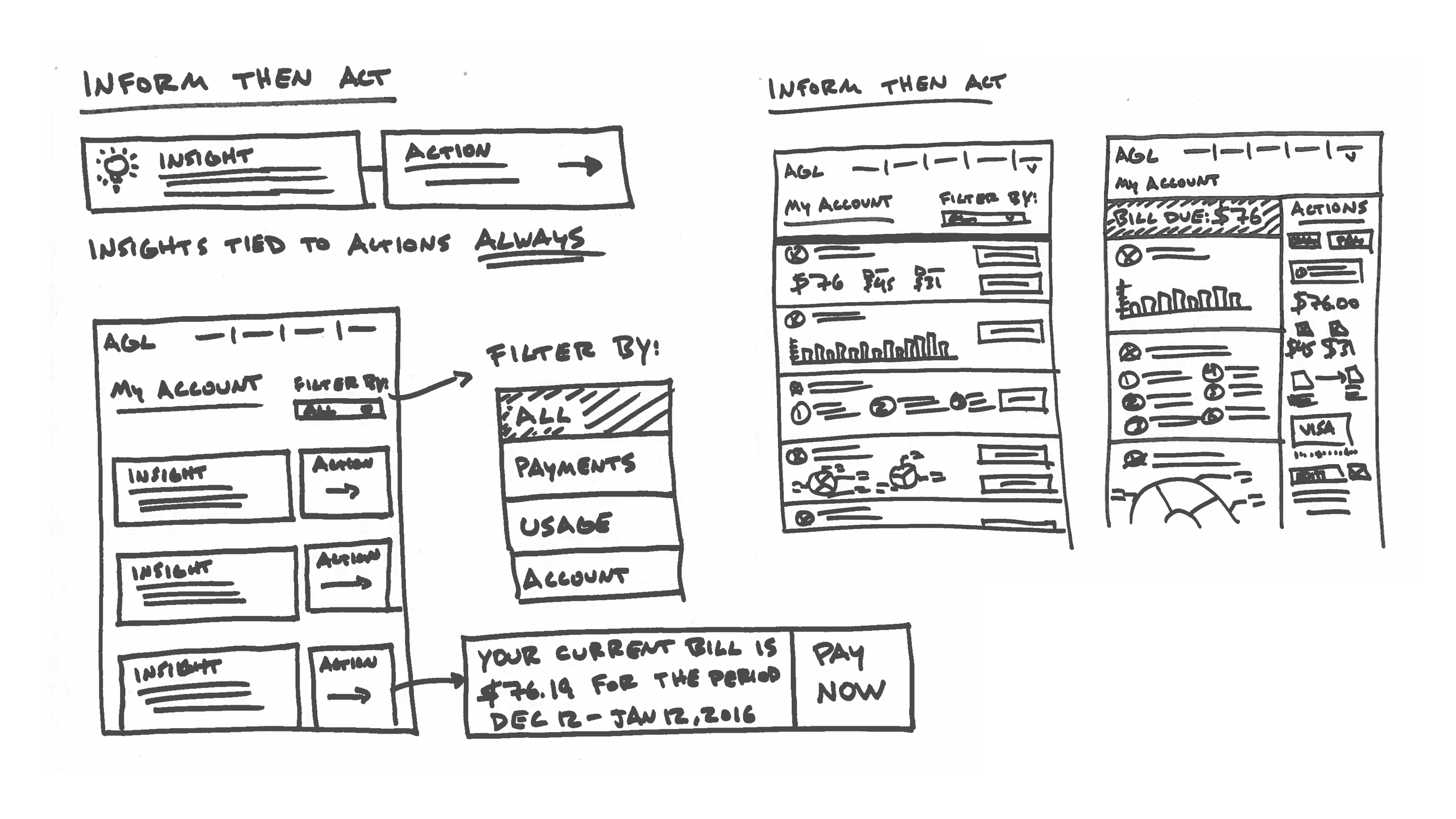
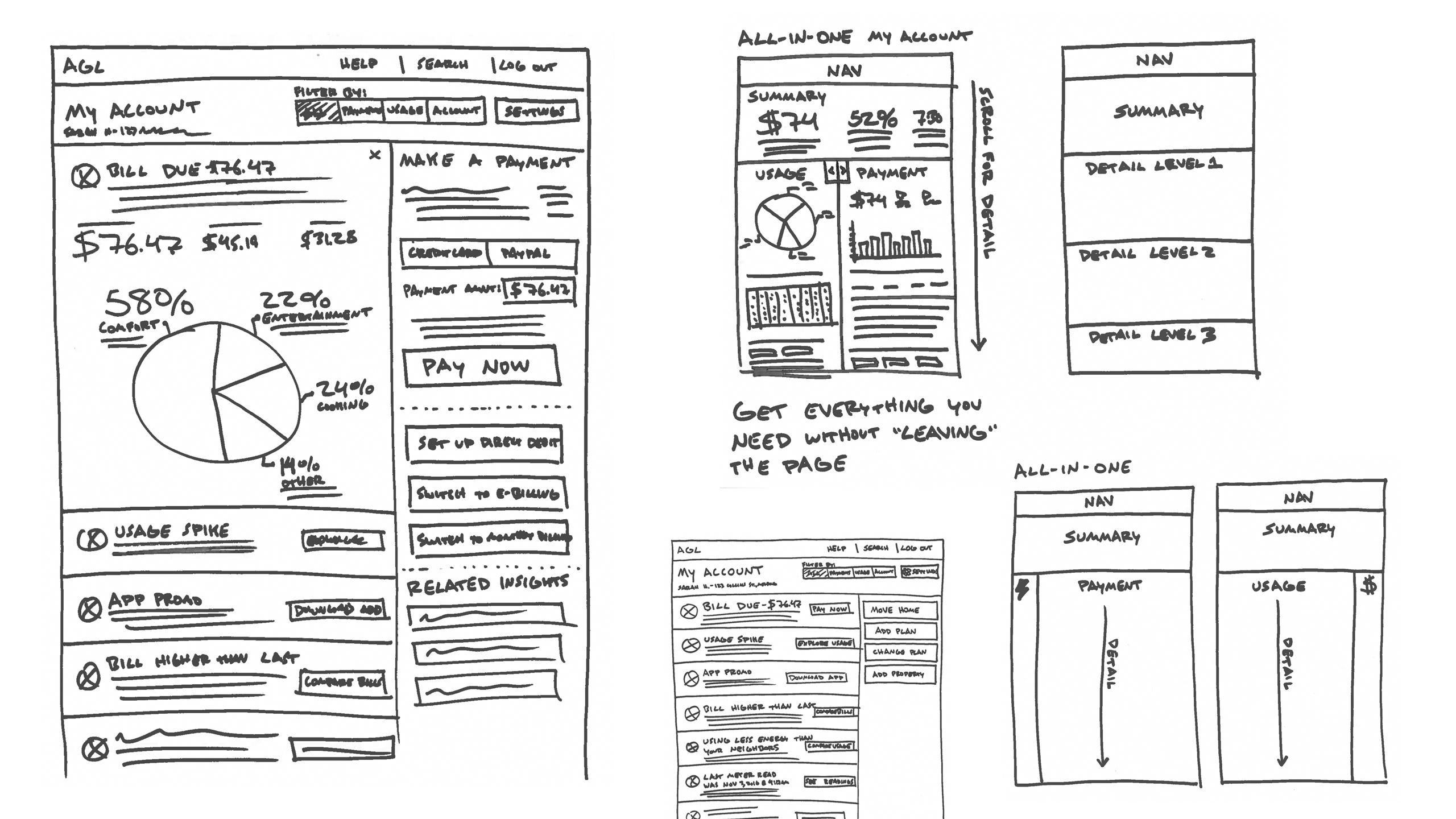
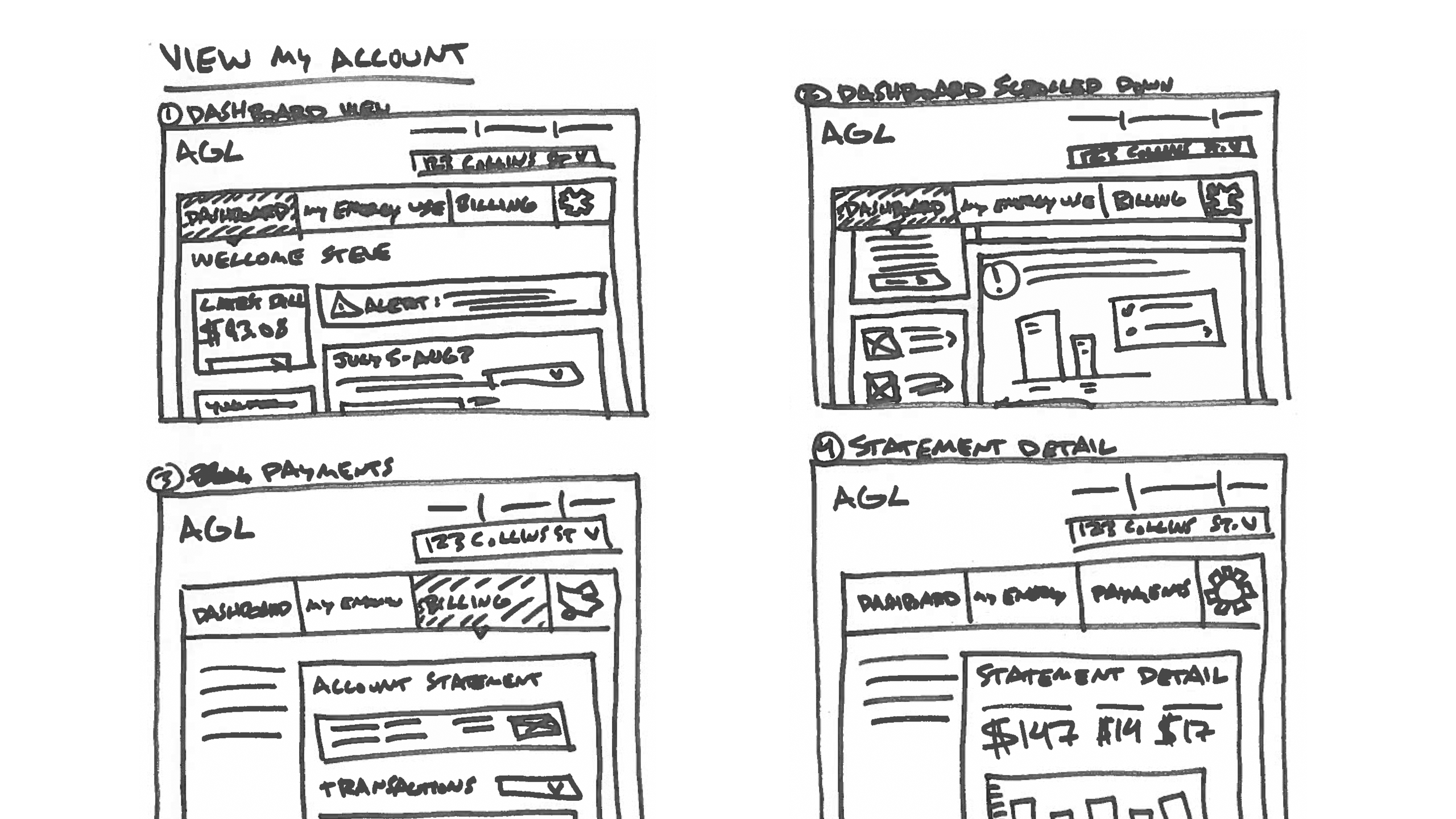
Throughout the project, I used marker sketching as a tool to rapidly explore ideas for interaction models, navigation structures, content heirarchy, data visualizations, and responsive layouts. As soon as an idea began to resonate with myself and the team, I would bring it into Sketch and create a higher fidelity digital wireframe.
Throughout the project, I used marker sketching as a tool to rapidly explore ideas for interaction models, navigation structures, content hierarchy, data visualizations, and responsive layouts. As soon as an idea began to resonate with myself and the team, I would bring it into Sketch and create a higher fidelity digital wireframe.
Throughout the project, I used marker sketching as a tool to rapidly explore ideas for interaction models, navigation structures, content heirarchy, data visualizations, and responsive layouts. As soon as an idea began to resonate with myself and the team, I would bring it into Sketch and create a higher fidelity digital wireframe.
Throughout the project, I used marker sketching as a tool to rapidly explore ideas for interaction models, navigation structures, content hierarchy, data visualizations, and responsive layouts. As soon as an idea began to resonate with myself and the team, I would bring it into Sketch and create a higher fidelity digital wireframe.
TEAM
Myself: Lead Interaction Designer
Jeannette Schwartz: Project Manager
Christine Todorovich: Creative Director
Fabio Carnivale-Maffe: Interaction Designer
Antonello Crimi: Visual Designer
Constance Smith: Visual Designer
Daniel Chen: Strategist
TEAM
Myself: Lead Interaction Designer
Jeannette Schwartz: Project Manager
Christine Todorovich: Creative Director
Fabio Carnivale-Maffe: Interaction Designer
Antonello Crimi: Visual Designer
Constance Smith: Visual Designer
Daniel Chen: Strategist
TEAM
Myself: Lead Interaction Designer
Jeannette Schwartz: Project Manager
Christine Todorovich: Creative Director
Fabio Carnivale-Maffe: Interaction Designer
Antonello Crimi: Visual Designer
Constance Smith: Visual Designer
Daniel Chen: Strategist
TEAM
Myself: Lead Interaction Designer
Jeannette Schwartz: Project Manager
Christine Todorovich: Creative Director
Fabio Carnivale-Maffe: Interaction Designer
Antonello Crimi: Visual Designer
Constance Smith: Visual Designer
Daniel Chen: Strategist
More Projects

Healthcare UX StrategyUX Strategy, User Research, Concept Development

AGL Digital TransformationResponsive Website, Design Language System, Strategic Roadmap

Guardhat Safety EcosystemDigital Experience Design

Google Web LabInteractive Museum Exhibit, Web Experience

Big Beer Experience DesignEthnographic Research & Synthesis, Concept Development, Go-to-Market Strategy

StellarMobile App, Enterprise Desktop App, Customer Website

The Great MapPhysical / Digital Museum Experience

The Coffee ConnectorInteractive Physical / Digital Installation