The Great Map
The Great Map
The Great Map
Physical / Digital Museum Experience
Physical / Digital Museum Experience
Physical / Digital Museum Experience
Years before the worldwide craze of Augmented Reality phenoms like PokemonGo, my team at Tellart conceived of and launched an AR experience that brings British maritime history to life through 1000 years of real-time sea voyages that visitors may follow around the map and interact with via tablets given out by the museum. The Great Map, the largest world map in Europe, is a walkable self-guided exhibition in the main atrium of the National Maritime Museum in Greenwich, England. Live feeds of weather patterns and ship locations communicate the essential role of the maritime industry today, while colorful models of maritime vessels provide interactivity for younger kids.
Years before the worldwide craze of Augmented Reality phenoms like PokemonGo, my team at Tellart conceived of and launched an AR experience that brings British maritime history to life through 1000 years of real-time sea voyages that visitors may follow around the map and interact with via tablets given out by the museum. The Great Map, the largest world map in Europe, is a walkable self-guided exhibition in the main atrium of the National Maritime Museum in Greenwich, England. Live feeds of weather patterns and ship locations communicate the essential role of the maritime industry today, while colorful models of maritime vessels provide interactivity for younger kids.
Years before the worldwide craze of Augmented Reality phenoms like PokemonGo, my team at Tellart conceived of and launched an AR experience that brings British maritime history to life through 1000 years of real-time sea voyages that visitors may follow around the map and interact with via tablets given out by the museum. The Great Map, the largest world map in Europe, is a walkable self-guided exhibition in the main atrium of the National Maritime Museum in Greenwich, England. Live feeds of weather patterns and ship locations communicate the essential role of the maritime industry today, while colorful models of maritime vessels provide interactivity for younger kids.
Years before the worldwide craze of Augmented Reality phenoms like PokemonGo, my team at Tellart conceived of and launched an AR experience that brings British maritime history to life through 1000 years of real-time sea voyages that visitors may follow around the map and interact with via tablets given out by the museum. The Great Map, the largest world map in Europe, is a walkable self-guided exhibition in the main atrium of the National Maritime Museum in Greenwich, England. Live feeds of weather patterns and ship locations communicate the essential role of the maritime industry today, while colorful models of maritime vessels provide interactivity for younger kids.
Years before the worldwide craze of Augmented Reality phenoms like PokemonGo, my team at Tellart conceived of and launched an AR experience that brings British maritime history to life through 1000 years of real-time sea voyages that visitors may follow around the map and interact with via tablets given out by the museum. The Great Map, the largest world map in Europe, is a walkable self-guided exhibition in the main atrium of the National Maritime Museum in Greenwich, England. Live feeds of weather patterns and ship locations communicate the essential role of the maritime industry today, while colorful models of maritime vessels provide interactivity for younger kids.
Year: 2013 Agency: Tellart Client: National Maritime Museum
Year: 2013 Agency: Tellart Client: NMM

Immersive Interaction Model
Immersive Interaction Model
Immersive Interaction Model
Immersive Interaction Model
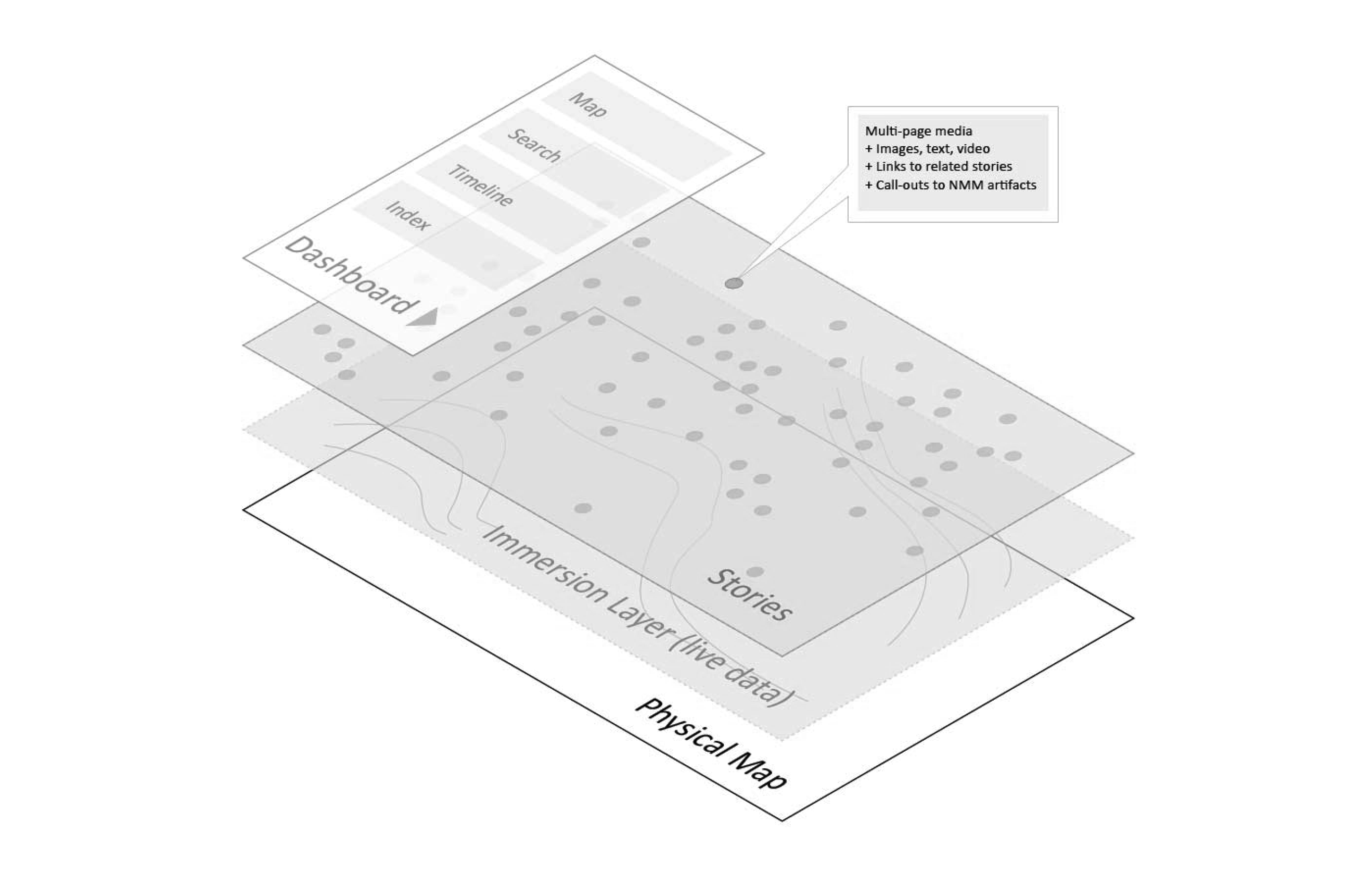
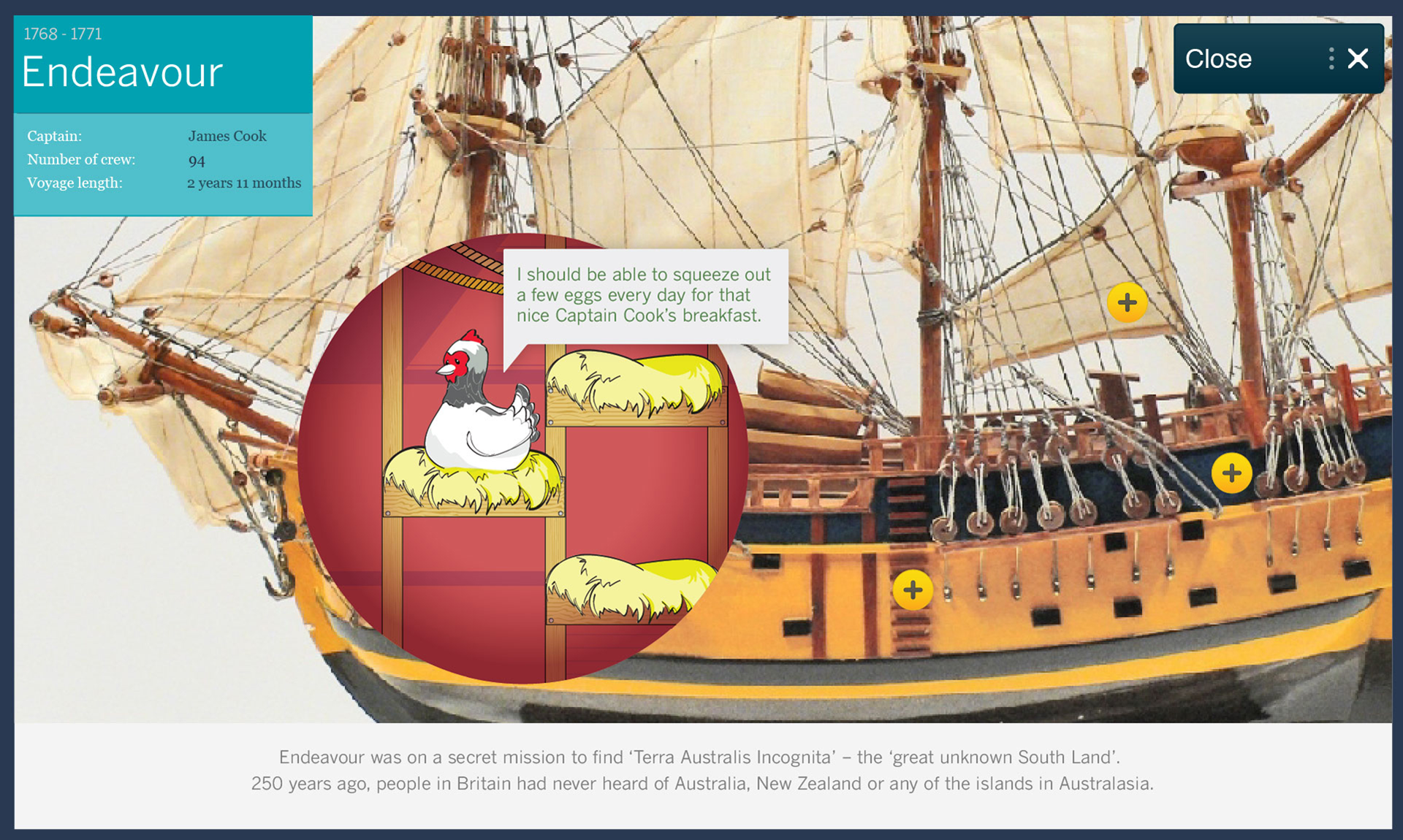
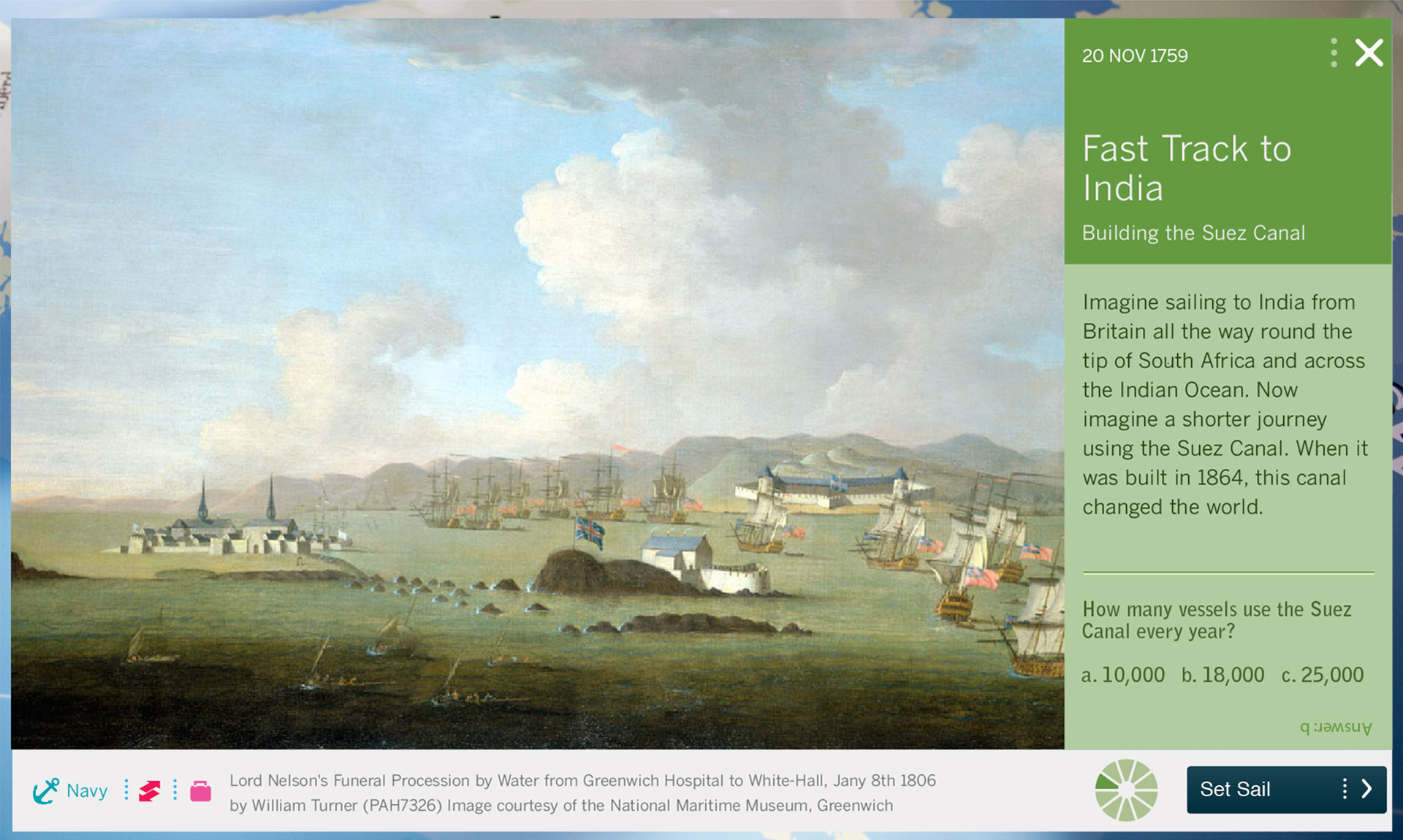
The Great Map interaction model moves beyond the typical screen-based navigation using menus and buttons, to an interaction that uses spatial qualities as a unique interface asset; the visitor’s body becomes the movement of the mouse, as they are directed around the space to explore British Maritime history and a unique view of the National Maritime Museum’s collection. Immersion in the physical space, not just the content on the screen, is a key facet of the experience. The Great Map experience centers around one-hundred stories, crafted by National Maritime Museum researchers and writers, and a large-scale map on the floor of the Neptune Court building. The goal of the experience (which should last roughly five minutes per visitor) is to introduce visitors to the museum’s collection and intrigue them to move out into the museum for further investigation.
The Great Map interaction model moves beyond the typical screen-based navigation using menus and buttons, to an interaction that uses spatial qualities as a unique interface asset; the visitor’s body becomes the movement of the mouse, as they are directed around the space to explore British Maritime history and a unique view of the National Maritime Museum’s collection. Immersion in the physical space, not just the content on the screen, is a key facet of the experience. The Great Map experience centers around one-hundred stories, crafted by National Maritime Museum researchers and writers, and a large-scale map on the floor of the Neptune Court building. The goal of the experience (which should last roughly five minutes per visitor) is to introduce visitors to the museum’s collection and intrigue them to move out into the museum for further investigation.
The Great Map interaction model moves beyond the typical screen-based navigation using menus and buttons, to an interaction that uses spatial qualities as a unique interface asset; the visitor’s body becomes the movement of the mouse, as they are directed around the space to explore British Maritime history and a unique view of the National Maritime Museum’s collection. Immersion in the physical space, not just the content on the screen, is a key facet of the experience. The Great Map experience centers around one-hundred stories, crafted by National Maritime Museum researchers and writers, and a large-scale map on the floor of the Neptune Court building. The goal of the experience (which should last roughly five minutes per visitor) is to introduce visitors to the museum’s collection and intrigue them to move out into the museum for further investigation.
The Great Map interaction model moves beyond the typical screen-based navigation using menus and buttons, to an interaction that uses spatial qualities as a unique interface asset; the visitor’s body becomes the movement of the mouse, as they are directed around the space to explore British Maritime history and a unique view of the National Maritime Museum’s collection. Immersion in the physical space, not just the content on the screen, is a key facet of the experience. The Great Map experience centers around one-hundred stories, crafted by National Maritime Museum researchers and writers, and a large-scale map on the floor of the Neptune Court building. The goal of the experience (which should last roughly five minutes per visitor) is to introduce visitors to the museum’s collection and intrigue them to move out into the museum for further investigation.
The Great Map interaction model moves beyond the typical screen-based navigation using menus and buttons, to an interaction that uses spatial qualities as a unique interface asset; the visitor’s body becomes the movement of the mouse, as they are directed around the space to explore British Maritime history and a unique view of the National Maritime Museum’s collection. Immersion in the physical space, not just the content on the screen, is a key facet of the experience. The Great Map experience centers around one-hundred stories, crafted by National Maritime Museum researchers and writers, and a large-scale map on the floor of the Neptune Court building. The goal of the experience (which should last roughly five minutes per visitor) is to introduce visitors to the museum’s collection and intrigue them to move out into the museum for further investigation.









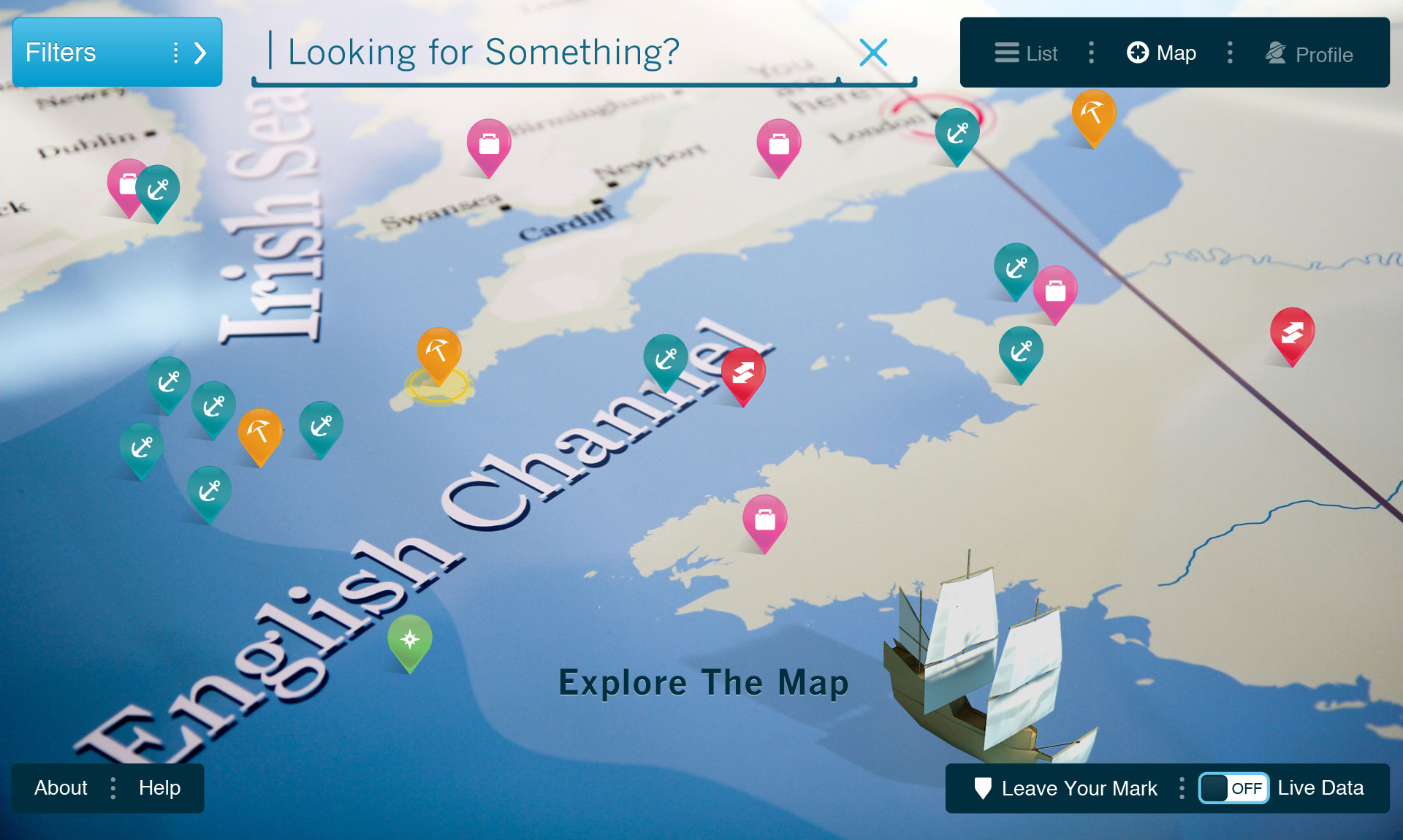
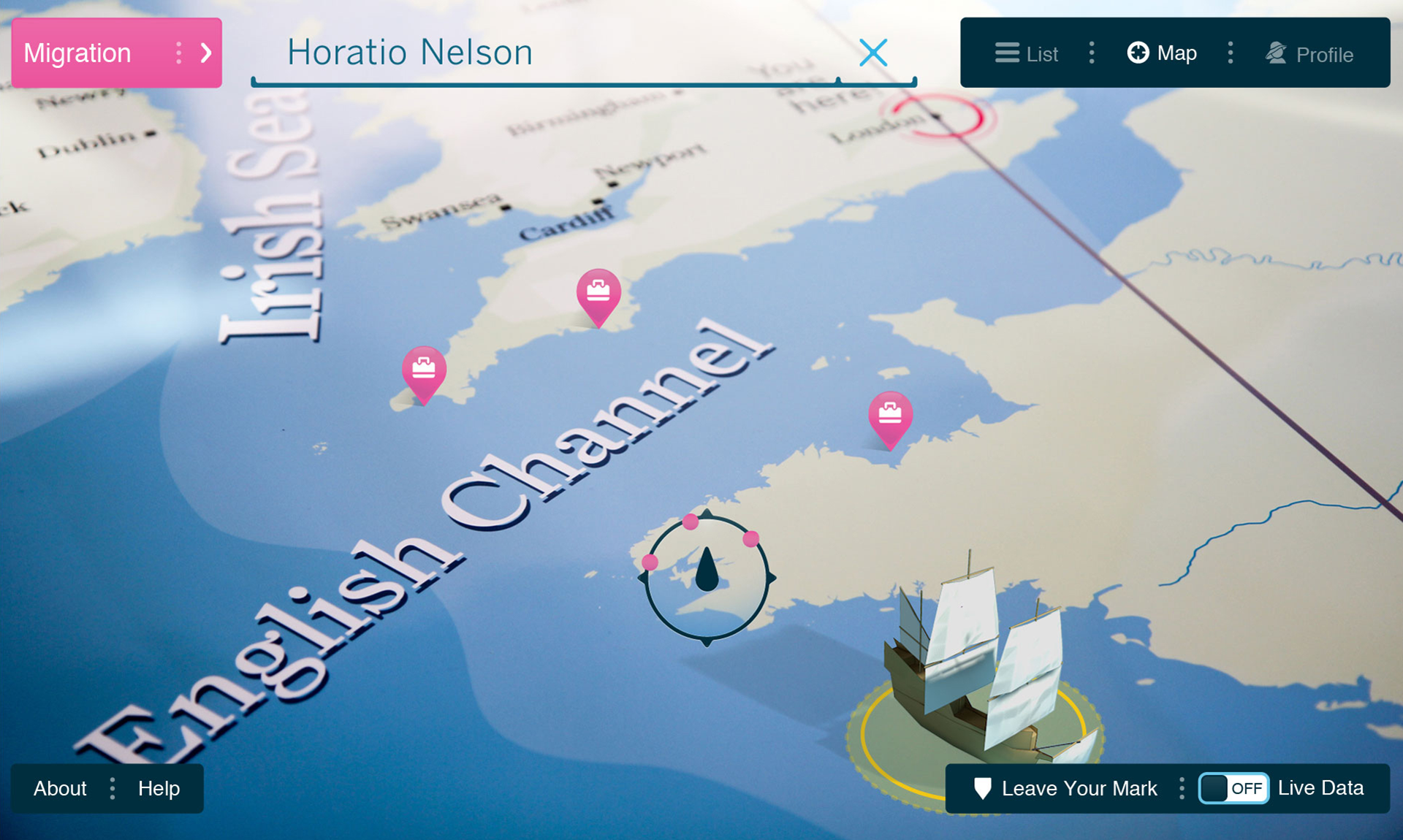
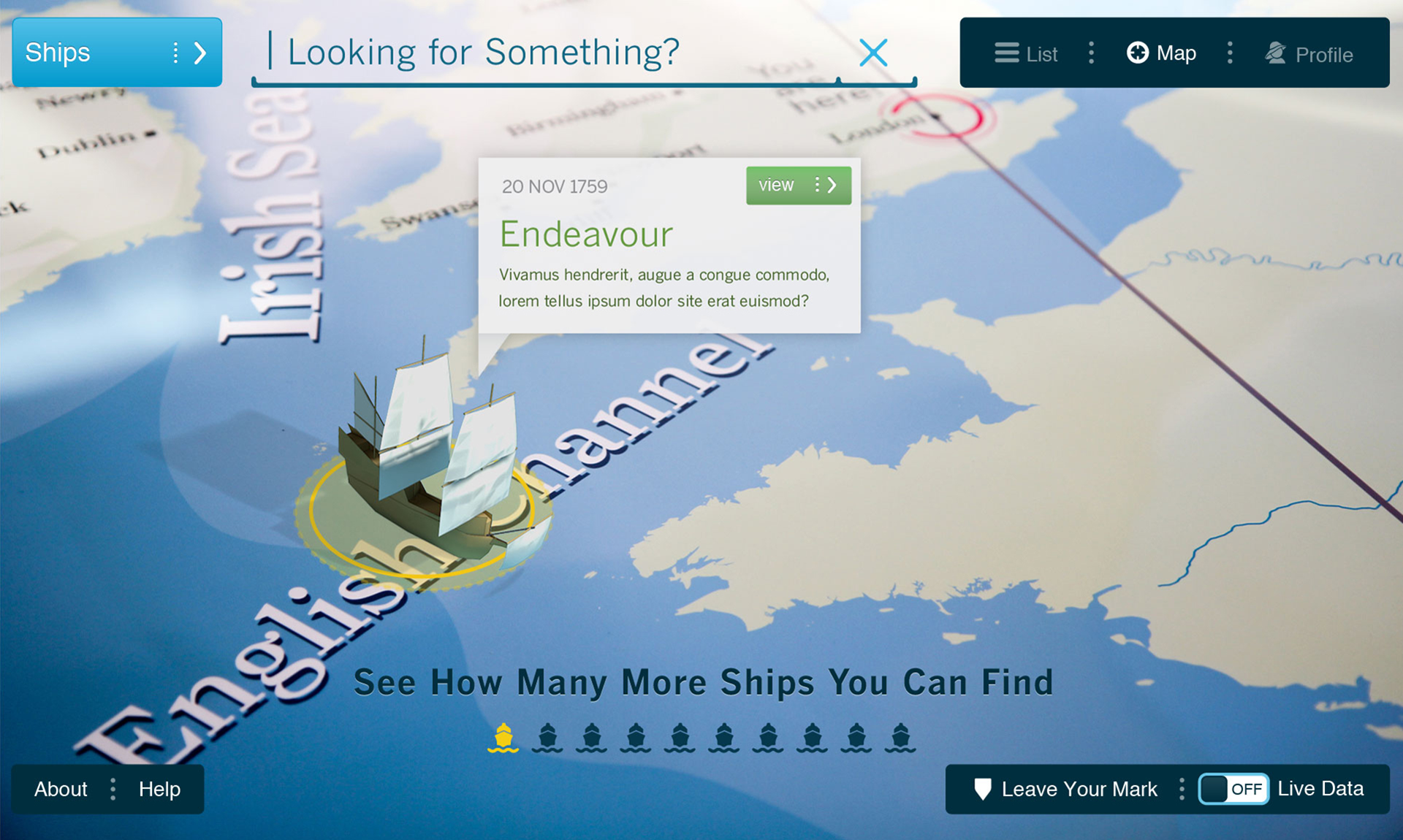
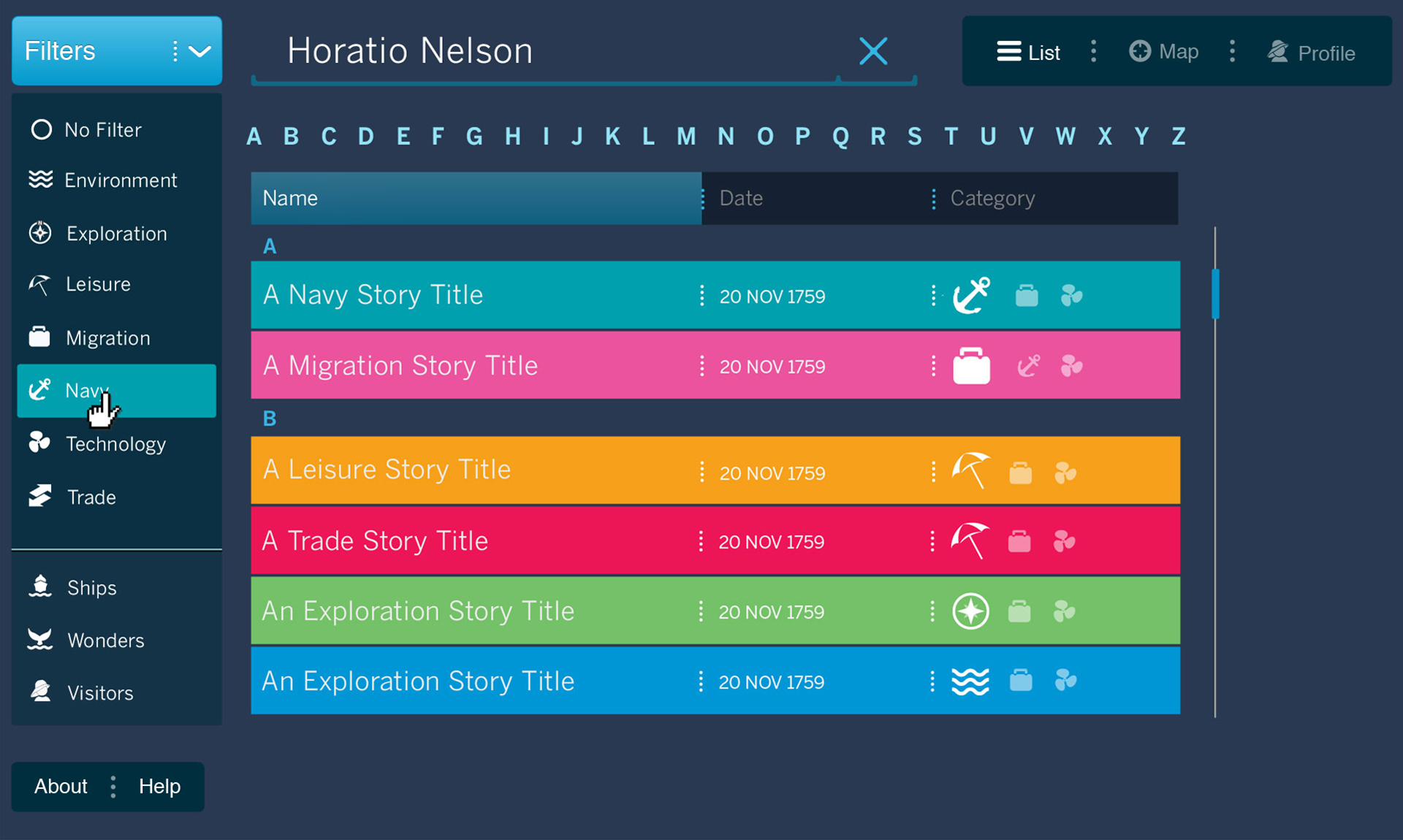
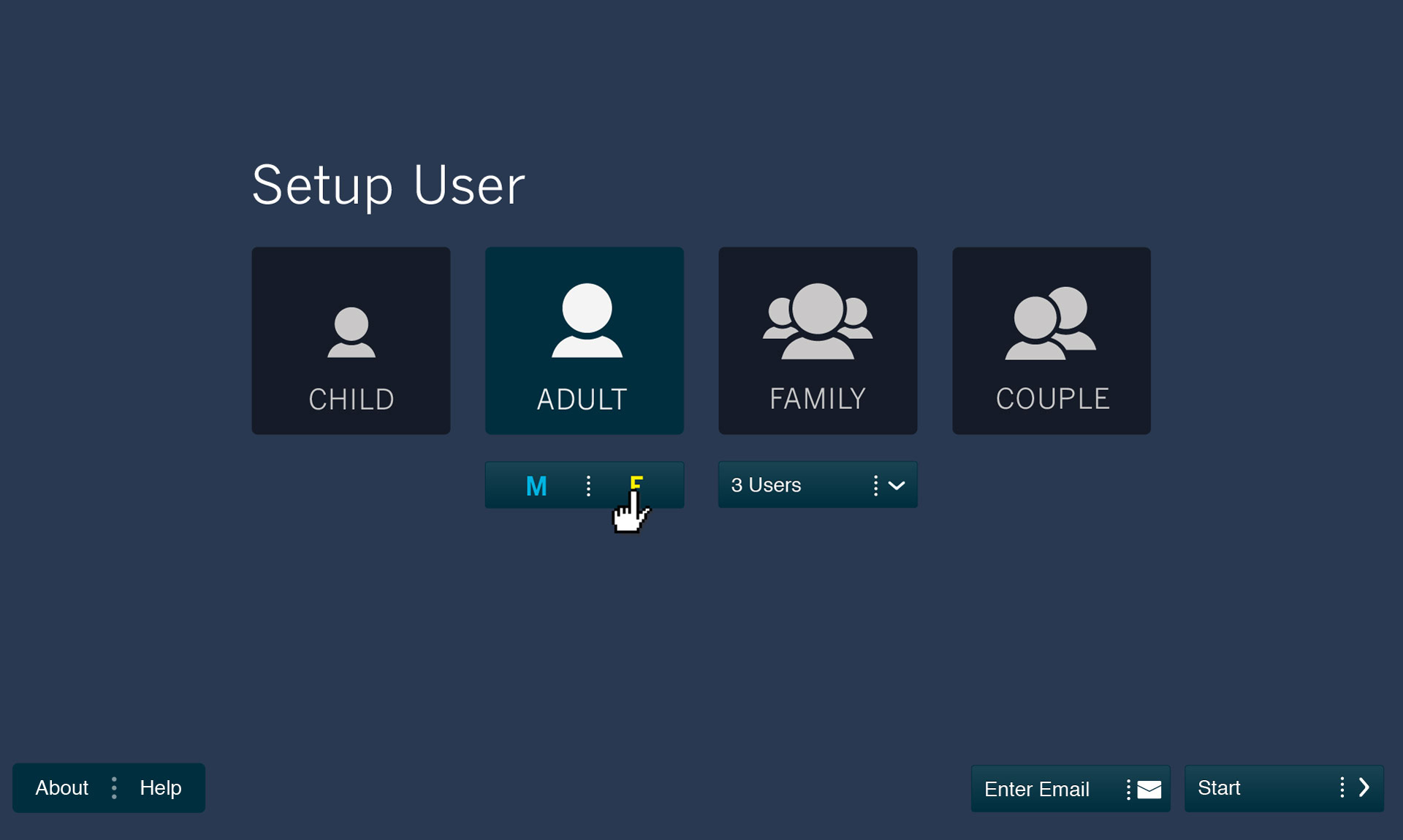
The UI was designed to maximize the immersiveness afforded by AR. Tools to search for content, filter content, or just discover content are all available as needed.
The UI was designed to maximize the immersiveness afforded by AR. Tools to search for content, filter content, or just discover content are all available as needed.
The UI was designed to maximize the immersiveness afforded by AR. Tools to search for content, filter content, or just discover content are all available as needed.
The UI was designed to maximize the immersiveness afforded by AR. Tools to search for content, filter content, or just discover content are all available as needed.
The UI was designed to maximize the immersiveness afforded by AR. Tools to search for content, filter content, or just discover content are all available as needed.
PROJECT QUOTE
"The Great Map brings the Museum’s largest open space to life with a huge interactive world map that visitors can use to discover more about some of the most famous, infamous and exciting events in Britain’s maritime history."
"The Great Map brings the Museum’s largest open space to life with a huge interactive world map that visitors can use to discover more about some of the most famous, infamous and exciting events in Britain’s maritime history."
"The Great Map brings the Museum’s largest open space to life with a huge interactive world map that visitors can use to discover more about some of the most famous, infamous and exciting events in Britain’s maritime history."
National Maritime Museum
TEAM
Myself: Lead Interaction Designer
David Sjunnesson: Lead Technologist
Adam Mayer: Lead Technologist
Nick Scappaticci: Creative Director
Matt Cottam: Creative Director
Brian Hinch: Technology Director
TEAM
Myself: Lead Interaction Designer
David Sjunnesson: Lead Technologist
Adam Mayer: Lead Technologist
Nick Scappaticci: Creative Director
Matt Cottam: Creative Director
Brian Hinch: Technology Director
TEAM
Myself: Lead Interaction Designer
David Sjunnesson: Lead Technologist
Adam Mayer: Lead Technologist
Nick Scappaticci: Creative Director
Matt Cottam: Creative Director
Brian Hinch: Technology Director
TEAM
Myself: Lead Interaction Designer
David Sjunnesson: Lead Technologist
Adam Mayer: Lead Technologist
Nick Scappaticci: Creative Director
Matt Cottam: Creative Director
Brian Hinch: Technology Director
More Projects

Healthcare UX StrategyUX Strategy, User Research, Concept Development

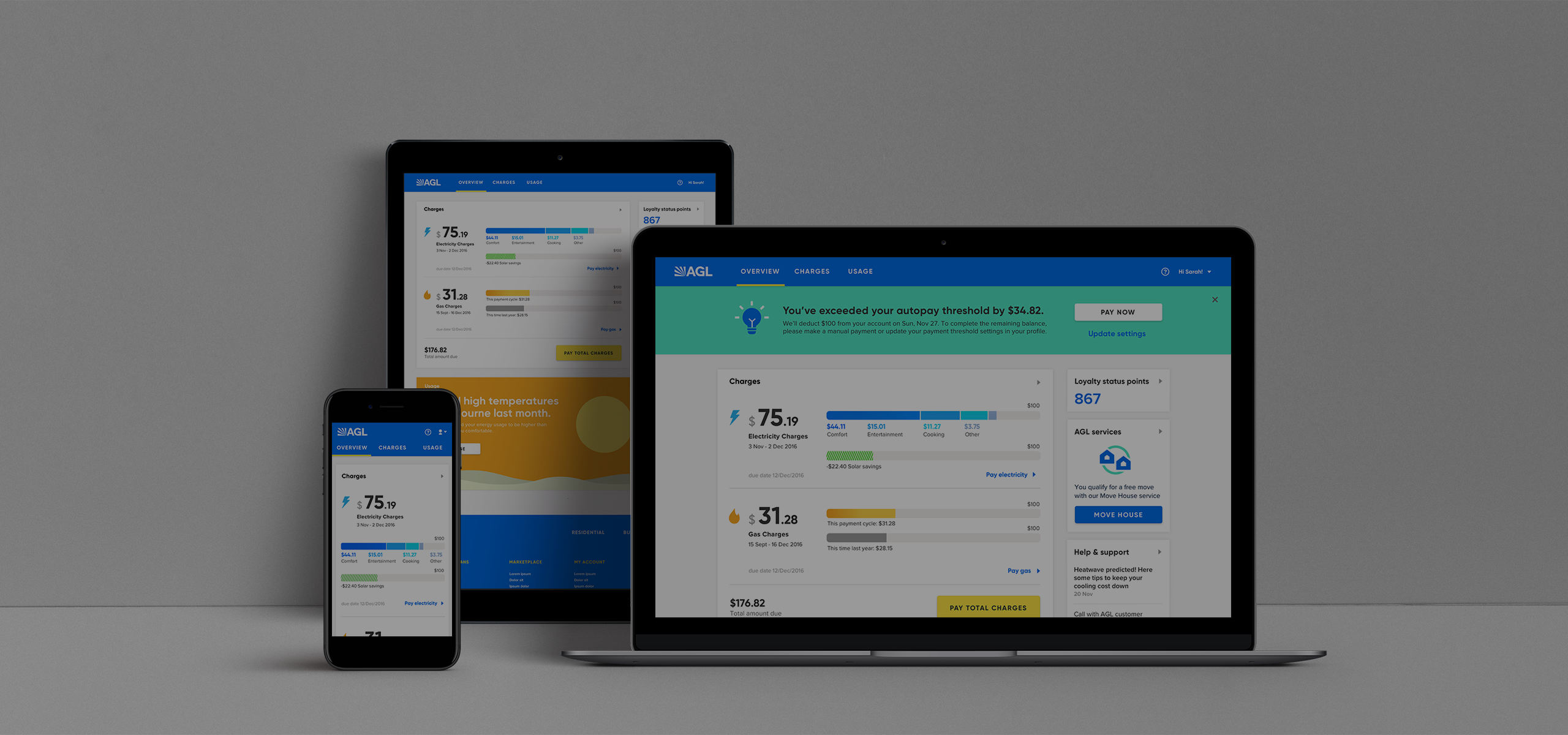
AGL Digital TransformationResponsive Website, Design Language System, Strategic Roadmap

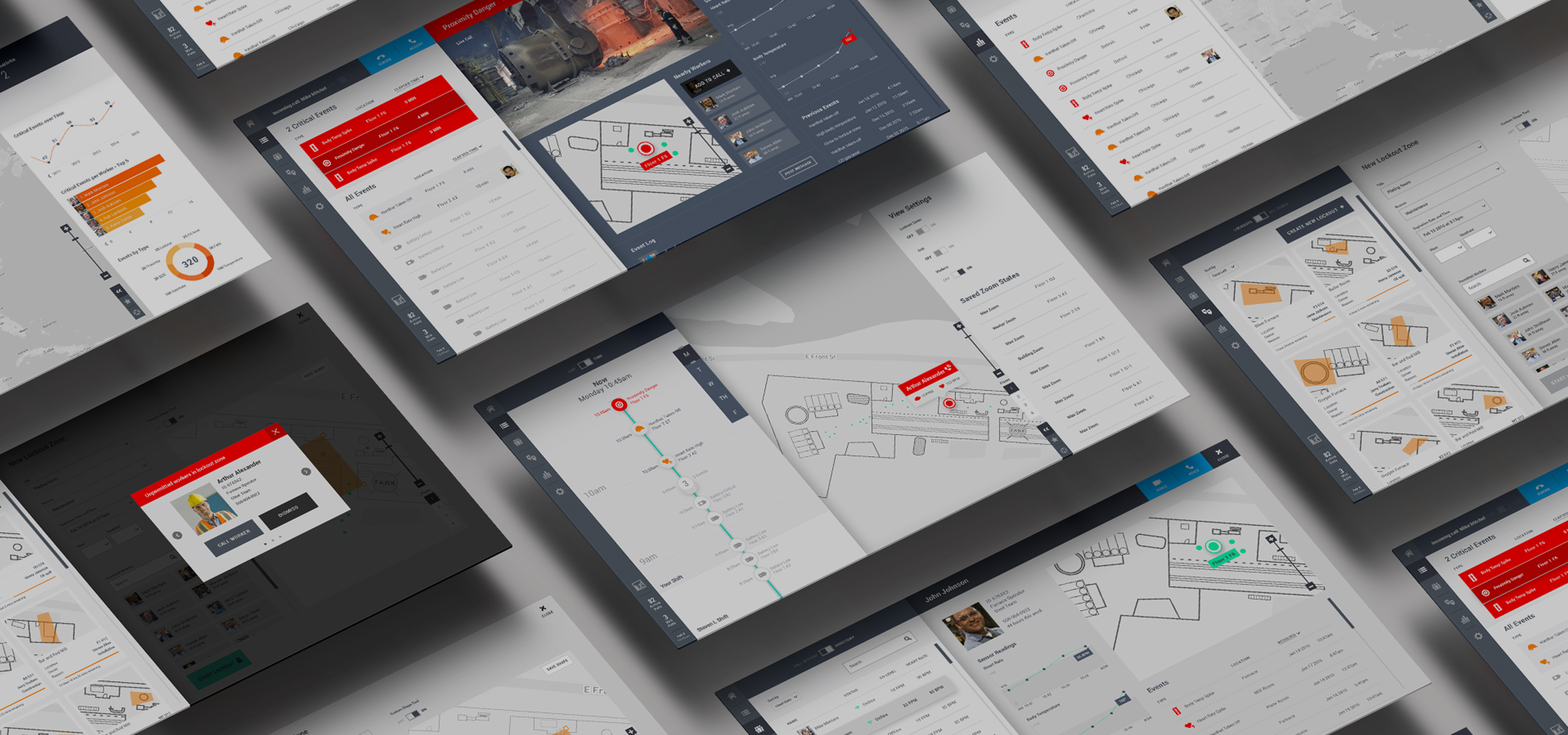
Guardhat Safety EcosystemDigital Experience Design

Google Web LabInteractive Museum Exhibit, Web Experience

Big Beer Experience DesignEthnographic Research & Synthesis, Concept Development, Go-to-Market Strategy

StellarMobile App, Enterprise Desktop App, Customer Website

The Great MapPhysical / Digital Museum Experience

The Coffee ConnectorInteractive Physical / Digital Installation